界面 / UIWidget
UIWidget Class
世界 UI
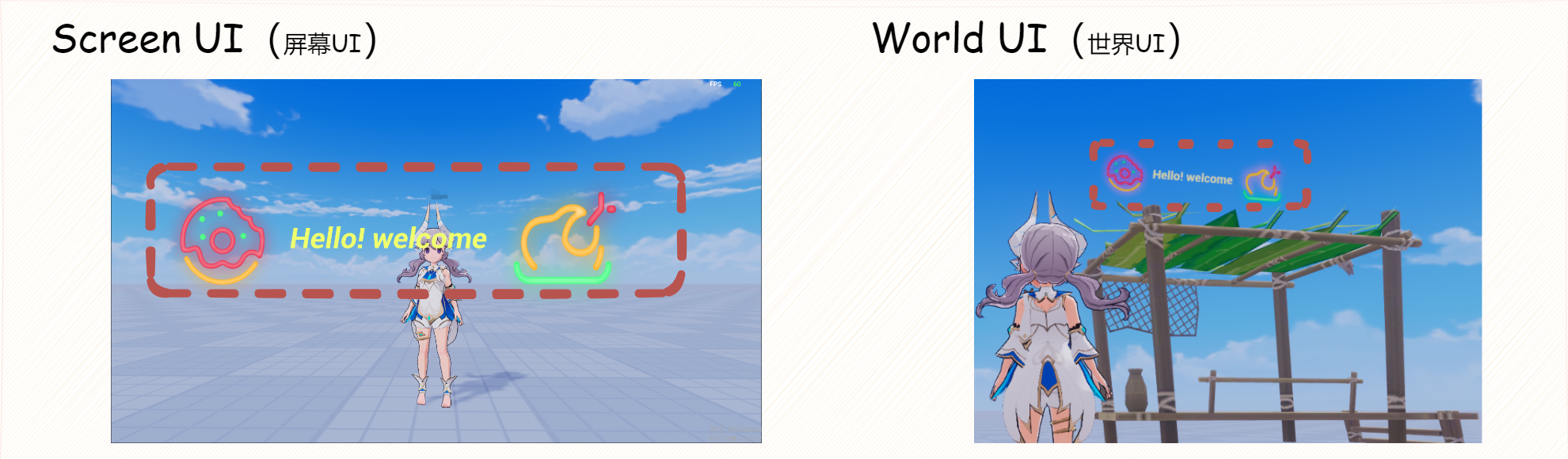
- UI 界面分为两种:屏幕 UI 和世界 UI。
UIWidget 是专门用来制作世界 UI 的。屏幕 UI 的详细制作方式请参考 UIService 或 UserWidget。

- UIWidget 有两种方式制作世界 UI :
- 🌵 动态加载(只使用代码动态创建一个世界 UI)
ts
@Component
export default class NewScript extends Script {
user:UserWidget;
widget:UIWidget;
progressBar:ProgressBar;
protected onStart(): void {
if(SystemUtil.isClient()){
this.creatUI();
this.widget = GameObject.spawn<UIWidget>("UIWidget",{replicates:false});
this.widget.worldTransform.position = new Vector(0,0,100);
this.widget.setTargetUIWidget(this.user);
}
}
public creatUI(){
this.user = UserWidget.newObject();
let rootCanvas = Canvas.newObject();
rootCanvas.size = new Vector2(1920, 1080);
rootCanvas.position = Vector2.zero;
this.user.rootContent = rootCanvas;
this.progressBar = ProgressBar.newObject(rootCanvas);
}
}@Component
export default class NewScript extends Script {
user:UserWidget;
widget:UIWidget;
progressBar:ProgressBar;
protected onStart(): void {
if(SystemUtil.isClient()){
this.creatUI();
this.widget = GameObject.spawn<UIWidget>("UIWidget",{replicates:false});
this.widget.worldTransform.position = new Vector(0,0,100);
this.widget.setTargetUIWidget(this.user);
}
}
public creatUI(){
this.user = UserWidget.newObject();
let rootCanvas = Canvas.newObject();
rootCanvas.size = new Vector2(1920, 1080);
rootCanvas.position = Vector2.zero;
this.user.rootContent = rootCanvas;
this.progressBar = ProgressBar.newObject(rootCanvas);
}
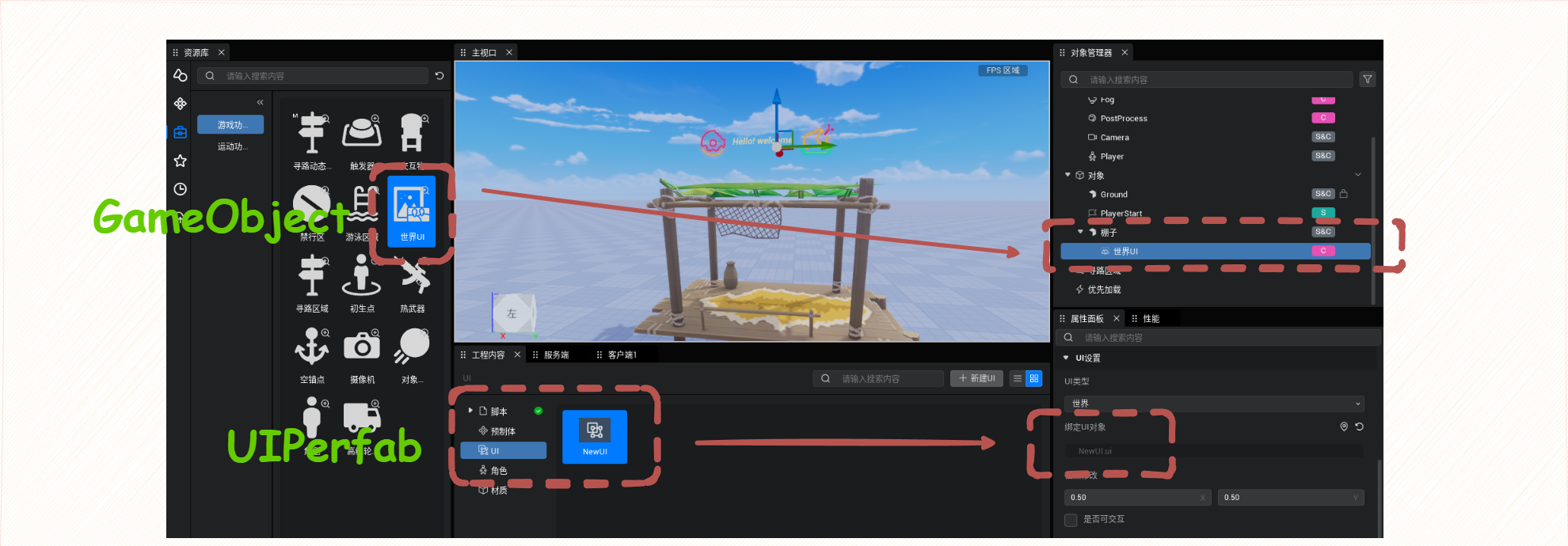
}- 🌵 在对象管理器中提前在物体上挂载世界 UI 逻辑对象,在属性面板中放置对应的 UIPrefab。

Hierarchy
↳
UIWidget
Table of contents
Properties
click
Properties
onBeforeDestroyDelegate: MulticastDelegate<() => void> |
|---|
| 物体销毁前事件回调 |
onCustomPropertyChange: Readonly<MulticastDelegate<(path: string, value: unknown, oldValue: unknown) => void>> other |
| 监听自定义属性同步事件 |
onDestroyDelegate: MulticastDelegate<() => void> |
| 物体销毁后事件回调 |
onPropertyChange: Readonly<MulticastDelegate<(path: string, value: unknown, oldValue: unknown) => void>> |
| 监听系统属性同步事件 |
Accessors
distanceScaleFactor(): number |
|---|
| 获取缩放距离系数 |
drawSize(): Vector2 |
| 获取实际渲染大小 |
extraParam(): string |
| 获取扩展参数 |
headUIMaxVisibleDistance(): number |
| 获取最大头顶UI可见距离 |
hideByDistanceEnable(): boolean |
| 获取是否启用最大可见距离 |
interaction(): boolean client |
| 获取世界UI交互状态 |
isEnemy(): boolean |
| 获取是否作为敌方玩家,敌方玩家不显示头顶UI |
occlusionEnable(): boolean |
| 获取是否可被遮挡 |
pivot(): Vector2 |
| 获取锚点位置 |
scaledByDistanceEnable(): boolean |
| 获取是否开启近大远小 |
selfOcclusion(): boolean |
| 获取是否可被自己遮挡 |
translucentSortPriority(): number client |
| 获取渲染层级,较高渲染层级的对象会优先显示在离视线较近的地方 |
widgetSpace(): WidgetSpaceMode |
| 获取显示方式 |
click
Accessors
assetId(): string |
|---|
| 获取当前物体使用资源的GUID |
gameObjectId(): string |
| 获取物体的唯一标识(唯一标识一个对象的字符串)。 |
isDestroyed(): boolean |
| 当前物体是否被销毁 |
isReady(): boolean |
| 当前物体状态 |
localTransform(): Transform |
| 当前物体本地变换 |
name(): string |
| 返回当前物体名称 |
netStatus(): NetStatus |
| 获取当前物体同步状态 |
parent(): GameObject |
| 获取当前父物体 |
tag(): string |
| 获取当前物体的标签 |
worldTransform(): Transform |
| 当前物体世界变换 |
Methods
getTargetUIWidget(): UserWidget client |
|---|
| 获取UI对象资源 |
refresh(): void client |
| 请求重新绘制 |
setTargetUIWidget(uiUserWidget: UserWidget): void client |
| 设置UI,可以对当前的UI设置UI资源,UI资源可以从路径获取或直接取其他UI组件引用的资源 |
setUIbyID(ID: string): void client |
| 通过 GUID 设置 UI |
click
Methods
addComponent<T: extends Script<T>>(constructor: (...args: unknown[]) => T: extends Script<T>, bInReplicates?: boolean): T: extends Script<T> |
|---|
| 添加一个脚本组件 |
asyncGetChildByName(name: string): Promise<GameObject> |
| 异步根据名称查找子物体 |
asyncReady(): Promise<GameObject> |
| 物体准备好后返回 |
clone(gameObjectInfo?: GameObjectInfo): GameObject |
| 复制对象 |
destroy(): void |
| 删除对象 |
getBoundingBox(nonColliding?: boolean, includeFromChild?: boolean, outer?: Vector): Vector |
| 获取物体包围盒大小 |
getBounds(onlyCollidingComponents: boolean, originOuter: Vector, boxExtentOuter: Vector, includeFromChild?: boolean): void |
| 获取物体边界 |
getChildByGameObjectId(gameObjectId: string): GameObject |
| 根据 gameObjectId 查找子物体 |
getChildByName(name: string): GameObject |
| 根据名称查找子物体 |
getChildByPath(path: string): GameObject |
| 根据路径查找子物体 |
getChildren(): GameObject[] |
| 获取子物体 |
getChildrenBoundingBoxCenter(outer?: Vector): Vector |
| 获取所有子对象包围盒中心点(不包含父对象,父对象不可用返回[0,0,0]) |
getChildrenByName(name: string): GameObject[] |
| 通过名字查找所有的子物体 |
getComponent<T: extends Script<T>>(constructor?: (...args: unknown[]) => T: extends Script<T>): T: extends Script<T> |
| 获取指定类型的组件 |
getComponentPropertys<T: extends Script<T>>(constructor: (...args: unknown[]) => T: extends Script<T>): Map<string, IPropertyOptions> |
| 获取脚本组件属性 |
getComponents<T: extends Script<T>>(constructor?: (...args: unknown[]) => T: extends Script<T>): T: extends Script<T>[] |
| 获取指定类型的所有组件 |
getCustomProperties(): string[] |
| 获取所有自定义属性 |
getCustomProperty<T: extends CustomPropertyType>(propertyName: string): T: extends CustomPropertyType |
| 获取自定义属性 |
getCustomPropertyChangeDelegate(property): Readonly<MulticastDelegate<(path: string, value: unknown, oldValue: unknown) => void>> other |
| 给定对象属性修改时触发的事件代理 |
getPropertyChangeDelegate(property): Readonly<MulticastDelegate<(path: string, value: unknown, oldValue: unknown) => void>> other |
| 给定对象属性修改时触发的事件代理 |
getVisibility(): boolean |
| 获取物体是否被显示 |
moveBy(velocity: Vector, isLocal?: boolean): void other |
| 按给定的速度矢量随时间平滑地移动对象 |
moveTo(targetPosition: Vector, time: number, isLocal?: boolean, onComplete?: () => void): void other |
| 在指定时间内从当前位置平滑移动至目标位置 |
rotateBy(rotation: Quaternion Rotation, multiplier: number, isLocal?: boolean): void other |
| 按给定的旋转量随时间平滑地旋转对象 |
rotateTo(targetRotation: Quaternion Rotation, time: number, isLocal?: boolean, onComplete?: () => void): void other |
| 在指定时间内从当前旋转平滑变化至目标旋转 |
scaleBy(scale: Vector, isLocal?: boolean): void other |
| 按每秒给定的缩放矢量随时间平滑缩放对象 |
scaleTo(targetScale: Vector, time: number, isLocal?: boolean, onComplete?: () => void): void other |
| 在指定时间内从当前缩放平滑变化至目标缩放 |
setAbsolute(absolutePosition?: boolean, absoluteRotation?: boolean, absoluteScale?: boolean): void |
| 设置物体localTransform是相对于父物体或者世界 |
setCustomProperty(propertyName: string, value: undefined CustomPropertyType): void |
| 设置自定义属性 |
setVisibility(status: boolean PropertyStatus, propagateToChildren?: boolean): void |
| 设置物体是否被显示 |
stopMove(): void other |
| 中断moveTo()、moveBy()的进一步移动 |
stopRotate(): void other |
| 中断从rotateTo()或rotateBy()的进一步旋转 |
stopScale(): void other |
| 中断从ScaleTo()或ScaleBy()的进一步缩放 |
asyncFindGameObjectById(gameObjectId: string): Promise<GameObject> |
| 通过 gameObjectId 异步查找 GameObject |
asyncGetGameObjectByPath(path: string): Promise<GameObject> |
| 通过路径异步查找物体 |
asyncSpawn<T: extends GameObject<T>>(assetId: string, gameObjectInfo?: GameObjectInfo): Promise<T: extends GameObject<T>> |
| 异步构造一个物体 |
bulkPivotTo(gameObjects: GameObject[], transforms: Transform[]): void |
| 批量设置位置 |
findGameObjectById(gameObjectId: string): GameObject |
| 通过 gameObjectId 查找物体 |
findGameObjectByName(name: string): GameObject |
| 通过名字查找物体 |
findGameObjectsByName(name: string): GameObject[] |
| 通过名字查找物体 |
findGameObjectsByTag(tag: string): GameObject[] |
| 通过自定义标签获取物体 |
getGameObjectByPath(path: string): GameObject |
| 通过路径查找物体 |
spawn<T: extends GameObject<T>>(assetId: string, gameObjectInfo?: GameObjectInfo): T: extends GameObject<T> |
| 构造一个物体 |
Properties
Accessors
distanceScaleFactor
• | • | ||||
|---|---|---|---|---|---|
获取缩放距离系数 Returns
| 设置缩放距离系数 Parameters
|
drawSize
• | • | ||||
|---|---|---|---|---|---|
获取实际渲染大小 Returns
| 设置实际渲染大小 Parameters
|
extraParam
• | • | ||||
|---|---|---|---|---|---|
获取扩展参数 Returns
| 设置扩展参数 Parameters
|
headUIMaxVisibleDistance
• | • | ||||
|---|---|---|---|---|---|
获取最大头顶UI可见距离 Returns
| 设置最大头顶UI可见距离 Parameters
|
hideByDistanceEnable
• | • | ||||
|---|---|---|---|---|---|
获取是否启用最大可见距离 Returns
| 设置是否启用最大可见距离 Parameters
|
interaction
• | • | ||||
|---|---|---|---|---|---|
获取世界UI交互状态 Precautions 对世界UI,头顶UI生效 Returns
| 设置世界UI交互状态 Precautions 对世界UI,头顶UI生效 Parameters
是否设置成功 |
isEnemy
• | • | ||||
|---|---|---|---|---|---|
获取是否作为敌方玩家,敌方玩家不显示头顶UI Returns
| 设置是否作为敌方玩家,敌方玩家不显示头顶UI Parameters
|
occlusionEnable
• | • | ||||
|---|---|---|---|---|---|
获取是否可被遮挡 Returns
| 设置是否可被遮挡 Parameters
|
pivot
• | • | ||||
|---|---|---|---|---|---|
获取锚点位置 Returns
| 设置锚点位置 Parameters
|
scaledByDistanceEnable
• | • | ||||
|---|---|---|---|---|---|
获取是否开启近大远小 Returns
| 设置是否开启近大远小 Parameters
|
selfOcclusion
• | • | ||||
|---|---|---|---|---|---|
获取是否可被自己遮挡 Returns
| 设置是否可被自己遮挡 Parameters
|
translucentSortPriority
• | • | ||||
|---|---|---|---|---|---|
获取渲染层级,较高渲染层级的对象会优先显示在离视线较近的地方 Precautions 请在客户端调用 Returns
| 设置渲染层级,较高渲染层级的对象会优先显示在离视线较近的地方 Precautions 请在客户端调用 Parameters
|
widgetSpace
• | • | ||||
|---|---|---|---|---|---|
获取显示方式 Returns
| 设置显示方式 Parameters
|
Methods
getTargetUIWidget
• getTargetUIWidget(): UserWidget client
获取UI对象资源
Returns
UserWidget | UI对象资源 |
|---|
refresh
• refresh(): void client
请求重新绘制
setTargetUIWidget
• setTargetUIWidget(uiUserWidget): void client
设置UI,可以对当前的UI设置UI资源,UI资源可以从路径获取或直接取其他UI组件引用的资源
Parameters
uiUserWidget UserWidget | UI资源对象 |
|---|
setUIbyID
• setUIbyID(ID): void client
通过 GUID 设置 UI
Parameters
ID string | UI 的 ID range: 依据资源 Id 长度决定 |
|---|