角色系统 / Character
Character Class
角色
什么是角色?
角色是指代表玩家游戏实体。它是游戏中能够在虚拟世界中移动、与环境和其他角色进行交互的主要对象。可以将 Character 看作是游戏中的角色扮演者,它可以是玩家控制的角色或由游戏系统控制的角色。

角色具备哪些功能?
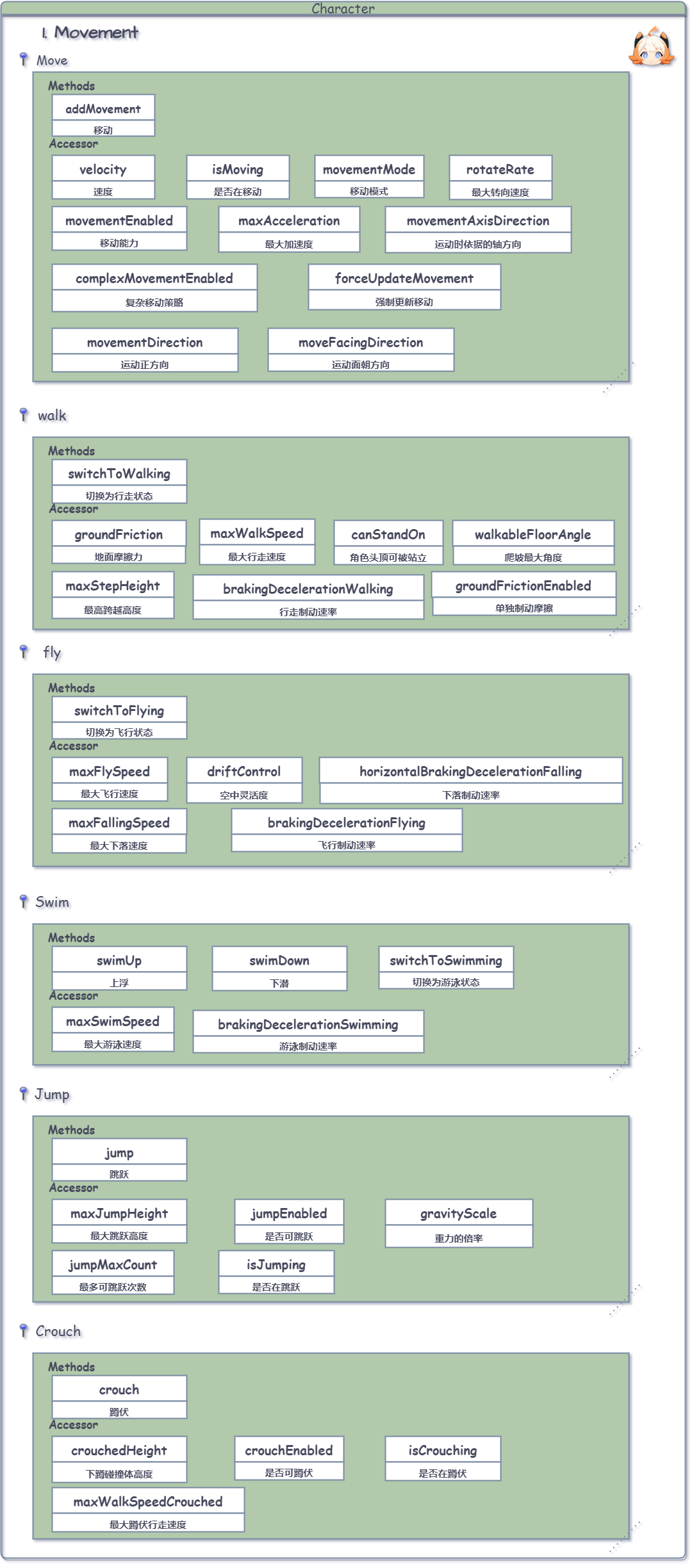
移动和交互。Character 具备在游戏世界中移动和与环境进行交互的能力。它可以行走、跑动、跳跃或飞行等,根据游戏规则和角色设计的不同, Character 可以执行各种动作。
功能和行为。Character 可以具备各种功能和行为。例如,一个角色可以是战士,具有攻击和防御技能;另一个角色可以是商人,负责交易和提供物品。 Character 的功能和行为由游戏开发者根据游戏需求进行定义和实现。
总的来说:
- 控制角色移动:你可以使用它来指定角色的移动速度、方向和加速度等参数。它允许你以编程的方式控制角色的运动,例如让角色向前移动、旋转或跳跃等。并支持多种移动方式:例如,它可以实现直线运动、旋转、跳跃、游泳、蹲伏和飞行等。根据你的游戏需求,你可以选择合适的移动方式,并使用对应接口来实现。

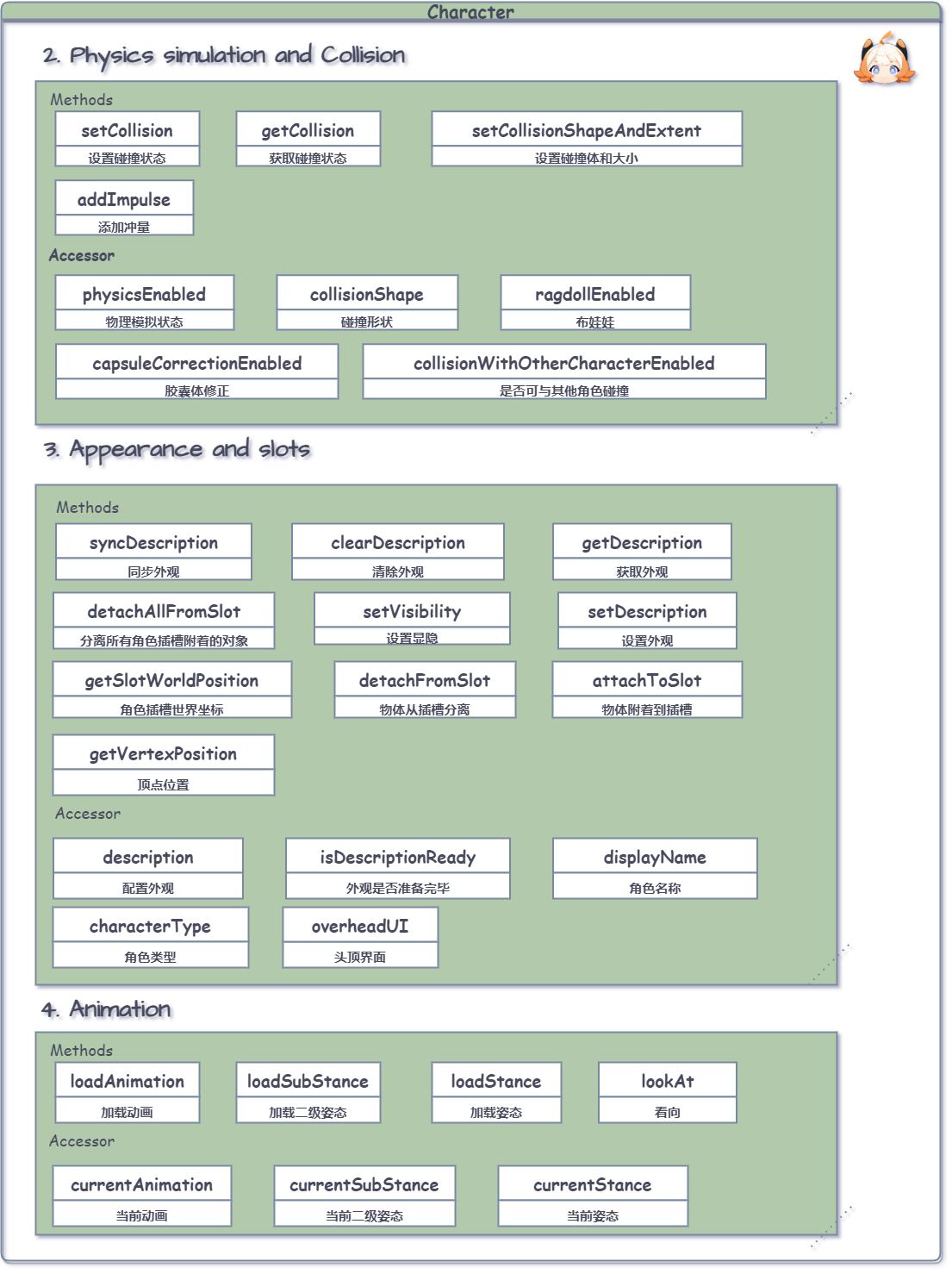
处理物理模拟与碰撞:它可以使用物理引擎来模拟角色的重力、碰撞和惯性等效果。通过物理模拟,角色可以与游戏世界中的其他对象进行交互,并受到合理的物理影响。执行碰撞检测:它可以检测角色与墙壁、地面或其他角色的碰撞,并采取相应的行动。这有助于实现更真实和可靠的角色移动和交互。
处理角色外观:可以给角色赋予各种各样的外貌。为角色选择合适的服装、装备和特征。无论是超级英雄的紧身服、中世纪骑士的盔甲还是未来战士的高科技装备,感受到角色的独特风格和个性。
实现生动的动画:还能赋予角色生动的动画效果。能够让角色在游戏中跳跃、奔跑、战斗,甚至是展现出各种特殊技能和动作。

其中比较重要的:
addMovement 函数控制角色沿着给定方向移动。
loadAnimation 函数将左侧动画资源加载在角色身上,使角色自如的使用多种动作。
description 属性更改角色外观,左侧栏中提供角色大量的衣服、饰品等资源,传入资源ID字符串进行随意更换外观。
ts
@Component
export default class NewExample extends Script {
protected onStart(): void {
GameObject.asyncSpawn<Model>("183107",{transform: new Transform(new Vector(100,0,0),new Rotation(0,0,0),new Vector(1,1,1))}).then(()=>{
console.log("233娘 success!");
});
}
}@Component
export default class NewExample extends Script {
protected onStart(): void {
GameObject.asyncSpawn<Model>("183107",{transform: new Transform(new Vector(100,0,0),new Rotation(0,0,0),new Vector(1,1,1))}).then(()=>{
console.log("233娘 success!");
});
}
}Hierarchy
↳
Character
Table of contents
Properties
onDescriptionChange: MulticastDelegate<OnDescriptionChange> |
|---|
| 外观加载细节变化委托 |
onDescriptionComplete: MulticastDelegate<OnDescriptionComplete> |
| 角色外观加载完成时,调用委托 |
onStateChanged: MulticastDelegate<(prevState: CharacterStateType, currentState: CharacterStateType) => void> |
| 角色状态改变回调 |
Accessors
brakingDecelerationFlying(): number |
|---|
| 获取角色的飞行制动速率 |
brakingDecelerationSwimming(): number |
| 获取角色游泳制动速率| |
brakingDecelerationWalking(): number |
| 设置角色行走制动速率。| |
canJumpOutOfWater(): boolean |
| 获取角色是否可以跳出水面到陆地上 |
canStandOn(): boolean |
| 获取角色是否可以被其他玩家站立。| |
capsuleCorrectionEnabled(): boolean |
| 获取角色当前是否使用胶囊体修正| |
characterType(): CharacterType |
| 获取角色是什么类型| |
collisionExtent(): Vector |
| 获取包裹角色碰撞体的形状大小| |
collisionShape(): [CustomShapeType: CustomShapeType](../enums/mw.CustomShapeType.md) |
| 获取角色碰撞形状(胶囊体型、球型、盒型)| |
collisionWithOtherCharacterEnabled(): boolean |
| 获取角色当前是否可以与其他角色产生碰撞。 |
complexMovementEnabled(): boolean |
| 是否启用复杂移动策略 |
crouchedHeight(): number |
| 获取角色下蹲状态下,碰撞盒的高度。 |
currentAnimation(): Animation |
| 当前播放的动画对象 |
currentStance(): Stance |
| 获取当前正在播放的基础姿态 |
currentSubStance(): SubStance |
| 获取当前正在播放的二级姿态,二级姿态类型为SubStance |
description(): CharacterDescription |
| 角色外观配置| |
displayName(): string |
| 获取角色名称| |
driftControl(): number |
| 获取角色在空中的灵活度| |
forceUpdateMovement(value: boolean): void |
| 强制更新移动 |
gravityScale(): number |
| 获取重力的倍率| |
groundFriction(): number |
| 获取地面摩檫力 |
groundFrictionEnabled(): boolean |
| 获取单独制动摩擦状态| |
horizontalBrakingDecelerationFalling(): number |
| 获取角色下落制动速率| |
isCrouching(): boolean |
| 获取角色是否正在蹲下 |
isDescriptionReady(): boolean client |
| 获取当前角色外观是否准备完毕。| |
isJumping(): boolean |
| 获取角色是否正在跳跃 |
isMoving(): boolean |
| 获取角色是否正在移动 |
jumpMaxCount(): number |
| 获取角色最大可跳跃次数| |
maxAcceleration(): number |
| 获取角色最大加速度| |
maxFallingSpeed(): number |
| 设置角色最大下落速度| |
maxFlySpeed(): number |
| 获取角色最大飞行速度| |
maxJumpHeight(): number |
| 获取角色最大跳跃高度| |
maxStepHeight(): number |
| 获取角色最大可跨越高度| |
maxSwimSpeed(): number |
| 获取角色最大游泳速度| |
maxWalkSpeed(): number |
| 获取角色的最大行走速度| |
maxWalkSpeedCrouched(): number |
| 获取角色最大蹲伏行走速度 |
meshPositionOffset(): Vector |
| 获取mesh相对角色坐标点的偏移 |
meshRotationOffset(): Rotation |
| 获取mesh相对角色旋转的偏移 |
moveFacingDirection(): MoveFacingDirection |
| 获取角色运动面朝方向| |
movementDirection(): MovementDirection |
| 获取角色运动正方向| |
outOfWaterVerticalSpeed(): number |
| 出水时垂直方向速度 |
overheadUI(): UIWidget client |
| 获取角色头顶名字的界面 |
physicsEnabled(): boolean |
| 获取角色物理模拟状态 |
ragdollEnabled(): boolean |
| 启用布娃娃 |
rotateRate(): number |
| 获取角色最大转向速度| |
velocity(): Vector |
| 获取角色当前移动速度 |
walkableFloorAngle(): number |
| 获取角色可行走的最大角度| |
nameDisplayDistance(): number client |
| 获取当前客户端所有角色头顶显示名称可见距离。 |
nameVisible(): boolean client |
| 获取当前客户端所有角色头顶显示名称是否可见。 |
Methods
addImpulse(vector: Vector, ignoreMass?: boolean): void server |
|---|
| 添加冲量,相同冲量值在布娃娃与正常状态时,力效果会有差异。| |
addMovement(direction: Vector): void |
| 沿着给定的方向向量添加移动输入| |
attachToSlot(gameObject: GameObject, slotName: NonHumanoidSlotType HumanoidSlotType): void |
| 将物体附着到人物角色的指定插槽| |
cancelHeadFollow(): void client |
| 取消头部追踪 |
changeState(stateType: CharacterStateType): void |
| 改变角色的状态 |
clearDescription(appearance?: boolean, slotAndDecoration?: boolean): void |
| 清空角色外观数据| |
detachAllFromSlot(param?: Object): void |
| 将角色插槽附着的对象全部分离| |
detachFromSlot(gameObject: GameObject): void |
| 将物体从插槽中分离 |
getCenterVertexByMorphName(morphName: string): Vector |
| 通过头部模型MorphName实时获取中心顶点位置 |
getCurrentState(): CharacterStateType |
| 获取当前角色的状态 |
getDescription(): CharacterDescription |
| 获取角色外观数据| |
getSlotWorldPosition(slotName: HumanoidSlotType): Vector |
| 获取角色插槽的世界坐标| |
getVertexArrayByMorphName(morphName: string): Vector[] |
| 通过头部模型MorphName实时获取所有顶点位置 |
getVertexPosition(index: number): Vector |
| 通过头部模型顶点 index 实时获取顶点位置| |
headFollow(target: null GameObject Vector): void client |
| 头部追踪 |
jump(): void |
| 使角色触发一个跳跃行为 |
loadAnimation(assetId: string): Animation |
| 为角色加载一个动画资源| |
loadStance(assetId: string): Stance |
| 为角色加载一个基础姿态| |
loadSubStance(assetId: string): SubStance |
| 为角色加载一个二级姿态 |
setCollisionShapeAndExtent(shapeType: CustomShapeType, collisionExtent: Vector): void |
| 为角色设置不同形状不同大小的碰撞体 |
setDescription(data: string string[] CharacterDescription): void |
| 设置角色外观数据| |
setStateEnabled(characterStateType: CharacterStateType, enabled: boolean): void |
| 设置角色状态开关 |
swimDown(speed: number): void |
| 使角色在水中下潜| |
swimUp(speed: number): void |
| 使角色在水中上浮| |
syncDescription(appearance?: boolean, slotAndDecoration?: boolean): void client |
| 同步角色外观数据| |
click
Methods
setOutline(enabled: boolean, color?: LinearColor, width?: number): void client |
|---|
| 添加描边效果 |
setPostProcessOutline(enabled: boolean, color?: LinearColor, width?: number): void client |
| 添加后处理描边 |
Properties
onDescriptionChange
• onDescriptionChange: MulticastDelegate<OnDescriptionChange>
外观加载细节变化委托
Precautions
当角色对象外观发生变化时执行绑定函数
ts
@Component
export default class Example_Character_OnDescriptionChange extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character_OnDescriptionChange extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}onDescriptionComplete
• onDescriptionComplete: MulticastDelegate<OnDescriptionComplete>
角色外观加载完成时,调用委托
Precautions
当角色对象外观加载完成时执行绑定函数
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色换装完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType:HumanoidSlotType.Hair});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色换装完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType:HumanoidSlotType.Hair});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}onStateChanged
• onStateChanged: MulticastDelegate<(prevState: CharacterStateType, currentState: CharacterStateType) => void>
角色状态改变回调
使用示例:按0-9,Z、X、C、V后查看打印ts
@Component
export default class NewScript1 extends Script {
private character: Character;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
Player.asyncGetLocalPlayer().then((player) => {
this.character = player.character;
this.character.onStateChanged.add((pre, curr)=>{
console.log(`pre: ${pre} curr: ${curr}`);
})
});
InputUtil.onKeyDown(Keys.Zero, ()=>{
this.character.changeState(CharacterStateType.None);
})
InputUtil.onKeyDown(Keys.One, ()=>{
this.character.changeState(CharacterStateType.Running);
})
InputUtil.onKeyDown(Keys.Two, ()=>{
this.character.changeState(CharacterStateType.Flying);
})
InputUtil.onKeyDown(Keys.Three, ()=>{
this.character.changeState(CharacterStateType.Swimming);
})
InputUtil.onKeyDown(Keys.Four, ()=>{
this.character.changeState(CharacterStateType.Jumping);
})
InputUtil.onKeyDown(Keys.Five, ()=>{
this.character.changeState(CharacterStateType.Freefall);
})
InputUtil.onKeyDown(Keys.Six, ()=>{
this.character.changeState(CharacterStateType.Ragdoll);
})
InputUtil.onKeyDown(Keys.Seven, ()=>{
this.character.changeState(CharacterStateType.GettingUp);
})
InputUtil.onKeyDown(Keys.Eight, ()=>{
this.character.changeState(CharacterStateType.Climbing);
})
InputUtil.onKeyDown(Keys.Nine, ()=>{
this.character.changeState(CharacterStateType.Crouching);
})
InputUtil.onKeyDown(Keys.Z, ()=>{
this.character.changeState(CharacterStateType.Pushed);
})
InputUtil.onKeyDown(Keys.X, ()=>{
this.character.changeState(CharacterStateType.Landed);
})
InputUtil.onKeyDown(Keys.C, ()=>{
this.character.changeState(CharacterStateType.Hit);
})
InputUtil.onKeyDown(Keys.V, ()=>{
this.character.changeState(CharacterStateType.Dead);
})
InputUtil.onKeyDown(Keys.E, ()=>{
console.log("currentState=="+this.character.getCurrentState());
})
InputUtil.onKeyDown(Keys.R, ()=>{
this.character.setStateEnabled(CharacterStateType.Flying, false);
})
}
}@Component
export default class NewScript1 extends Script {
private character: Character;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
Player.asyncGetLocalPlayer().then((player) => {
this.character = player.character;
this.character.onStateChanged.add((pre, curr)=>{
console.log(`pre: ${pre} curr: ${curr}`);
})
});
InputUtil.onKeyDown(Keys.Zero, ()=>{
this.character.changeState(CharacterStateType.None);
})
InputUtil.onKeyDown(Keys.One, ()=>{
this.character.changeState(CharacterStateType.Running);
})
InputUtil.onKeyDown(Keys.Two, ()=>{
this.character.changeState(CharacterStateType.Flying);
})
InputUtil.onKeyDown(Keys.Three, ()=>{
this.character.changeState(CharacterStateType.Swimming);
})
InputUtil.onKeyDown(Keys.Four, ()=>{
this.character.changeState(CharacterStateType.Jumping);
})
InputUtil.onKeyDown(Keys.Five, ()=>{
this.character.changeState(CharacterStateType.Freefall);
})
InputUtil.onKeyDown(Keys.Six, ()=>{
this.character.changeState(CharacterStateType.Ragdoll);
})
InputUtil.onKeyDown(Keys.Seven, ()=>{
this.character.changeState(CharacterStateType.GettingUp);
})
InputUtil.onKeyDown(Keys.Eight, ()=>{
this.character.changeState(CharacterStateType.Climbing);
})
InputUtil.onKeyDown(Keys.Nine, ()=>{
this.character.changeState(CharacterStateType.Crouching);
})
InputUtil.onKeyDown(Keys.Z, ()=>{
this.character.changeState(CharacterStateType.Pushed);
})
InputUtil.onKeyDown(Keys.X, ()=>{
this.character.changeState(CharacterStateType.Landed);
})
InputUtil.onKeyDown(Keys.C, ()=>{
this.character.changeState(CharacterStateType.Hit);
})
InputUtil.onKeyDown(Keys.V, ()=>{
this.character.changeState(CharacterStateType.Dead);
})
InputUtil.onKeyDown(Keys.E, ()=>{
console.log("currentState=="+this.character.getCurrentState());
})
InputUtil.onKeyDown(Keys.R, ()=>{
this.character.setStateEnabled(CharacterStateType.Flying, false);
})
}
}Accessors
brakingDecelerationFlying
• | • | ||||
|---|---|---|---|---|---|
获取角色的飞行制动速率 Returns
| 设置角色飞行制动速率 Parameters
|
ts
@Component
export default class Example_BrakingDecelerationFlying extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 加载喷射加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 0;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:键盘“1”,角色切换为飞行
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.switchToFlying();
});
// 添加一个按键方法:按下键盘“2”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Two, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放飞行动画,修改飞行速度和制动速度
boostAnimation.play();
myCharacter.maxFlySpeed = 2000;
myCharacter.brakingDecelerationFlying = 5000;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原飞行速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.addMovement(new Vector(0, 0, 5));
}, 1);
}
// 2秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}, 2000);
// 2.2秒后还原角色飞行制动速度
setTimeout(() => {
myCharacter.brakingDecelerationFlying = 300;
}, 2200);
});
}
}
}@Component
export default class Example_BrakingDecelerationFlying extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 加载喷射加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 0;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:键盘“1”,角色切换为飞行
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.switchToFlying();
});
// 添加一个按键方法:按下键盘“2”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Two, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放飞行动画,修改飞行速度和制动速度
boostAnimation.play();
myCharacter.maxFlySpeed = 2000;
myCharacter.brakingDecelerationFlying = 5000;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原飞行速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.addMovement(new Vector(0, 0, 5));
}, 1);
}
// 2秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}, 2000);
// 2.2秒后还原角色飞行制动速度
setTimeout(() => {
myCharacter.brakingDecelerationFlying = 300;
}, 2200);
});
}
}
}brakingDecelerationSwimming
• | • | ||||
|---|---|---|---|---|---|
获取角色游泳制动速率 Returns
| 设置角色游泳制动速率 Parameters
|
ts
@Component
export default class Example_BrakingDecelerationSwimming extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class Example_BrakingDecelerationSwimming extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}brakingDecelerationWalking
• | • | ||||
|---|---|---|---|---|---|
设置角色行走制动速率。 Returns
| 设置角色行走制动速率 Precautions 仅在启用单独制动摩擦 groundFriction 时生效。 Parameters
|
ts
@Component
export default class Example_Braking extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_Braking extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}canJumpOutOfWater
• | • | ||||
|---|---|---|---|---|---|
获取角色是否可以跳出水面到陆地上 Returns
| 设置角色是否可以跳出水面到陆地上 Parameters
|
ts
@Component
export default class CanJumpOutOfWater extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class CanJumpOutOfWater extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}canStandOn
• | • | ||||
|---|---|---|---|---|---|
获取角色是否可以被其他玩家站立。 Returns
| 设置角色是否可以被其他玩家站立。 Parameters
|
ts
@Component
export default class Example_Character_CanStandOn extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character_CanStandOn extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}capsuleCorrectionEnabled
• | • | ||||
|---|---|---|---|---|---|
获取角色当前是否使用胶囊体修正 Returns
| 设置角色当前是否使用胶囊体修正 Parameters
|
ts
@Component
export default class Example_Character_CapsuleCorrectionEnabled extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character_CapsuleCorrectionEnabled extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}characterType
• | ||
|---|---|---|
获取角色是什么类型 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}collisionExtent
• | • | ||||
|---|---|---|---|---|---|
获取包裹角色碰撞体的形状大小 Returns
| 设置包裹角色碰撞体的形状大小 Parameters
|
ts
@Component
export default class Example_Character_CollisionExtent extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character_CollisionExtent extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}collisionShape
• | • | ||||
|---|---|---|---|---|---|
获取角色碰撞形状(胶囊体型、球型、盒型) Returns
| 设置角色碰撞形状(胶囊体型、球型、盒型) Parameters
|
ts
@Component
export default class Example_Character_CollisionShape extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character_CollisionShape extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}collisionWithOtherCharacterEnabled
• | • | ||||
|---|---|---|---|---|---|
获取角色当前是否可以与其他角色产生碰撞。 Precautions true表示角色可以与其他角色碰撞,false表示角色不能与其他角色产生碰撞。 Returns
| 设置角色当前是否可以与其他角色产生碰撞。 Parameters
|
ts
@Component
export default class Example_Character_CollisionWithOtherCharacterEnabled extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character_CollisionWithOtherCharacterEnabled extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}complexMovementEnabled
• | • | ||||
|---|---|---|---|---|---|
是否启用复杂移动策略 Returns
| 是否启用复杂移动策略 Parameters
|
crouchedHeight
• | • | ||||
|---|---|---|---|---|---|
获取角色下蹲状态下,碰撞盒的高度。 Returns
| 设置角色下蹲状态下,碰撞盒的高度。 Parameters
|
ts
@Component
export default class Example_Character_CrouchedHeight extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}@Component
export default class Example_Character_CrouchedHeight extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}currentAnimation
• | ||
|---|---|---|
当前播放的动画对象 Returns
|
currentStance
• | ||
|---|---|---|
获取当前正在播放的基础姿态 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个二次元男性基础姿态
let animeManStance = myCharacter.loadStance("234423");
console.log("animeManStance assetId " + animeManStance.assetId);
// 给角色加载一个二次元女性基础姿态(默认),关闭瞄准偏移
let animeWomanStance = myCharacter.loadStance("216081");
animeWomanStance.aimOffsetEnabled = false;
console.log("animeWomanStance assetId " + animeWomanStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放二次元男性基础姿态和二次元女性基础姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentStance == animeWomanStance) {
animeManStance.play();
// 开启瞄准偏移
animeManStance.aimOffsetEnabled = true;
} else {
animeWomanStance.play();
// 关闭瞄准偏移
animeWomanStance.aimOffsetEnabled = false;
}
});
// 添加一个按键方法:按下键盘“2”,停止播放基础姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentStance) {
myCharacter.currentStance.stop();
}
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个二次元男性基础姿态
let animeManStance = myCharacter.loadStance("234423");
console.log("animeManStance assetId " + animeManStance.assetId);
// 给角色加载一个二次元女性基础姿态(默认),关闭瞄准偏移
let animeWomanStance = myCharacter.loadStance("216081");
animeWomanStance.aimOffsetEnabled = false;
console.log("animeWomanStance assetId " + animeWomanStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放二次元男性基础姿态和二次元女性基础姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentStance == animeWomanStance) {
animeManStance.play();
// 开启瞄准偏移
animeManStance.aimOffsetEnabled = true;
} else {
animeWomanStance.play();
// 关闭瞄准偏移
animeWomanStance.aimOffsetEnabled = false;
}
});
// 添加一个按键方法:按下键盘“2”,停止播放基础姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentStance) {
myCharacter.currentStance.stop();
}
});
}
}
}currentSubStance
• | ||
|---|---|---|
获取当前正在播放的二级姿态,二级姿态类型为SubStance Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载仅上半身瞄准姿态
let aimStance = myCharacter.loadSubStance("94261");
aimStance.blendMode = StanceBlendMode.BlendUpper;
console.log("aimStance assetId " + aimStance.assetId);
// 给角色加载仅下半身踢腿姿态
let kickStance = myCharacter.loadSubStance("14520");
kickStance.blendMode = StanceBlendMode.BlendLower;
console.log("kickStance assetId " + kickStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放瞄准姿态和踢腿姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentSubStance == aimStance) {
kickStance.play();
} else {
aimStance.play();
}
});
// 添加一个按键方法:按下键盘“2”,停止播放姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentSubStance) {
myCharacter.currentSubStance.stop();
}
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载仅上半身瞄准姿态
let aimStance = myCharacter.loadSubStance("94261");
aimStance.blendMode = StanceBlendMode.BlendUpper;
console.log("aimStance assetId " + aimStance.assetId);
// 给角色加载仅下半身踢腿姿态
let kickStance = myCharacter.loadSubStance("14520");
kickStance.blendMode = StanceBlendMode.BlendLower;
console.log("kickStance assetId " + kickStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放瞄准姿态和踢腿姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentSubStance == aimStance) {
kickStance.play();
} else {
aimStance.play();
}
});
// 添加一个按键方法:按下键盘“2”,停止播放姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentSubStance) {
myCharacter.currentSubStance.stop();
}
});
}
}
}description
• | ||
|---|---|---|
角色外观配置 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}displayName
• | • | ||||
|---|---|---|---|---|---|
获取角色名称 Returns
| 设置角色名称 Parameters
|
ts
@Component
export default class Example_Character extends Script {
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let names = ["Cali", "Lily", "Emmie"];
let index = 0;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 打印本地玩家控制的character对象的guid和名字
console.log("My character: " + myPlayer.character.gameObjectId + " " + myPlayer.character.displayName);
// 添加一个按键方法:按下键盘“1”,切换角色显示名称
InputUtil.onKeyDown(Keys.One, () => {
myPlayer.character.displayName = names[index % 3];
index++;
});
}
}
}@Component
export default class Example_Character extends Script {
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let names = ["Cali", "Lily", "Emmie"];
let index = 0;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 打印本地玩家控制的character对象的guid和名字
console.log("My character: " + myPlayer.character.gameObjectId + " " + myPlayer.character.displayName);
// 添加一个按键方法:按下键盘“1”,切换角色显示名称
InputUtil.onKeyDown(Keys.One, () => {
myPlayer.character.displayName = names[index % 3];
index++;
});
}
}
}driftControl
• | • | ||||
|---|---|---|---|---|---|
获取角色在空中的灵活度 Returns
| 设置角色在空中的灵活度 Parameters
|
ts
@Component
export default class Example_DriftControl extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}@Component
export default class Example_DriftControl extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}forceUpdateMovement
• | ||
|---|---|---|
强制更新移动 Precautions 角色当前是否启用强制更新移动,true表示角色会因碰撞被动位移,false表示角色不会因碰撞被动位移。 Parameters
|
ts
@Component
export default class Example_Character extends Script {
// 声明变量
cube: GameObject;
stride: Vector;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
this.useUpdate = true;
// 移动步长:Y轴单位距离
this.stride = new Vector(-2, 0, 0);
// 在前方生成一个立方体,并在onUpdate里左右移动
let spawnTransform = new Transform(new Vector(300, 0, 0), Rotation.zero, Vector.one);
this.cube = GameObject.spawn("197386",{transform: spawnTransform});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,启用/禁用【强制更新移动】
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.forceUpdateMovement = !myCharacter.forceUpdateMovement;
console.log("当前角色是否强制更新移动: "+ myCharacter.forceUpdateMovement);
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 当立方体不为空时按步长每帧更新立方体世界坐标(左右移动)
if(this.cube) {
this.cube.worldTransform.position = this.cube.worldTransform.position.add(this.stride);
// 当立方体y轴世界坐标绝对值超过1000时,步长取反
if(Math.abs(this.cube.worldTransform.position.x) > 500) {
this.stride.multiply(-1);
}
}
}
}
}@Component
export default class Example_Character extends Script {
// 声明变量
cube: GameObject;
stride: Vector;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
this.useUpdate = true;
// 移动步长:Y轴单位距离
this.stride = new Vector(-2, 0, 0);
// 在前方生成一个立方体,并在onUpdate里左右移动
let spawnTransform = new Transform(new Vector(300, 0, 0), Rotation.zero, Vector.one);
this.cube = GameObject.spawn("197386",{transform: spawnTransform});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,启用/禁用【强制更新移动】
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.forceUpdateMovement = !myCharacter.forceUpdateMovement;
console.log("当前角色是否强制更新移动: "+ myCharacter.forceUpdateMovement);
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 当立方体不为空时按步长每帧更新立方体世界坐标(左右移动)
if(this.cube) {
this.cube.worldTransform.position = this.cube.worldTransform.position.add(this.stride);
// 当立方体y轴世界坐标绝对值超过1000时,步长取反
if(Math.abs(this.cube.worldTransform.position.x) > 500) {
this.stride.multiply(-1);
}
}
}
}
}gravityScale
• | • | ||||
|---|---|---|---|---|---|
获取重力的倍率 Returns
| 设置重力的倍率 Parameters
|
ts
@Component
export default class Example_Character_GravityScale extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}@Component
export default class Example_Character_GravityScale extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}groundFriction
• | • | ||||
|---|---|---|---|---|---|
获取地面摩檫力 Returns
| 设置地面摩檫力 Precautions 角色在地面上受到的摩擦力大小。在开启单独制动摩擦 groundFriction 时该值不生效。 Parameters
|
ts
@Component
export default class Example_GroundFriction extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 行走制动速率为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,启用/禁用地面摩擦力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_GroundFriction extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 行走制动速率为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,启用/禁用地面摩擦力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}groundFrictionEnabled
• | • | ||||
|---|---|---|---|---|---|
获取单独制动摩擦状态 Returns
| 设置单独制动摩擦状态 Parameters
|
ts
@Component
export default class Example_GroundFriction extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 行走制动速率为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,启用/禁用地面摩擦力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_GroundFriction extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 行走制动速率为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,启用/禁用地面摩擦力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}horizontalBrakingDecelerationFalling
• | • | ||||
|---|---|---|---|---|---|
获取角色下落制动速率 Returns
| 设置角色下落制动速率 Parameters
|
ts
@Component
export default class Example_HorizontalBrakingDecelerationFalling extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}@Component
export default class Example_HorizontalBrakingDecelerationFalling extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}isCrouching
• | ||
|---|---|---|
获取角色是否正在蹲下 Returns
|
ts
@Component
export default class Example_Character_IsCrouching extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}@Component
export default class Example_Character_IsCrouching extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}isDescriptionReady
• | ||
|---|---|---|
获取当前角色外观是否准备完毕。 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}isJumping
• | ||
|---|---|---|
获取角色是否正在跳跃 Returns
|
ts
@Component
export default class Example_Character_IsJumping extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}@Component
export default class Example_Character_IsJumping extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}isMoving
• | ||
|---|---|---|
获取角色是否正在移动 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}jumpMaxCount
• | • | ||||
|---|---|---|---|---|---|
获取角色最大可跳跃次数 Returns
| 设置角色最大可跳跃次数 Parameters
|
ts
@Component
export default class Example_Character_jumpMaxCount extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}@Component
export default class Example_Character_jumpMaxCount extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}maxAcceleration
• | • | ||||
|---|---|---|---|---|---|
获取角色最大加速度 Returns
| 设置角色最大加速度 Parameters
|
ts
@Component
export default class Example_Character_MaxAcceleration extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_Character_MaxAcceleration extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}maxFallingSpeed
• | • | ||||
|---|---|---|---|---|---|
设置角色最大下落速度 Returns
| 设置角色最大下落速度 Parameters
|
ts
@Component
export default class Example_MaxFallingSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}@Component
export default class Example_MaxFallingSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大下落速度为1024
myCharacter.maxFallingSpeed = 1024;
// 下落制动速率为10
myCharacter.horizontalBrakingDecelerationFalling = 10;
// 按地面移动速率的0.1倍控制下落过程
myCharacter.driftControl = 0.1;
// 10倍重力
myCharacter.gravityScale = 10;
// 添加一个按键方法:按下键盘“1”,角色设置跳跃高度为1000后跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxJumpHeight = 1000;
myCharacter.jump();
});
}
}
}maxFlySpeed
• | • | ||||
|---|---|---|---|---|---|
获取角色最大飞行速度 Returns
| 设置角色最大飞行速度 Parameters
|
ts
@Component
export default class Example_MaxFlySpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 加载喷射加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 0;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换为飞行
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.switchToFlying();
});
// 添加一个按键方法:按下键盘“2”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Two, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放飞行动画,修改飞行速度和制动速度
boostAnimation.play();
myCharacter.maxFlySpeed = 2000;
myCharacter.brakingDecelerationFlying = 5000;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原飞行速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.addMovement(new Vector(0, 0, 5));
}, 1);
}
// 2秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}, 2000);
// 2.2秒后还原角色飞行制动速度
setTimeout(() => {
myCharacter.brakingDecelerationFlying = 300;
}, 2200);
});
}
}
}@Component
export default class Example_MaxFlySpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 加载喷射加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 0;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换为飞行
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.switchToFlying();
});
// 添加一个按键方法:按下键盘“2”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Two, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放飞行动画,修改飞行速度和制动速度
boostAnimation.play();
myCharacter.maxFlySpeed = 2000;
myCharacter.brakingDecelerationFlying = 5000;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原飞行速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.addMovement(new Vector(0, 0, 5));
}, 1);
}
// 2秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxFlySpeed = 500;
boostAnimation.stop();
boostStance.stop();
}, 2000);
// 2.2秒后还原角色飞行制动速度
setTimeout(() => {
myCharacter.brakingDecelerationFlying = 300;
}, 2200);
});
}
}
}maxJumpHeight
• | • | ||||
|---|---|---|---|---|---|
获取角色最大跳跃高度 Returns
| 设置角色最大跳跃高度 Parameters
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}maxStepHeight
• | • | ||||
|---|---|---|---|---|---|
获取角色最大可跨越高度 Returns
| 设置角色最大可跨越高度 Parameters
|
ts
@Component
export default class Example_MaxStepHeight extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 创建5个不同高度的立方体:10,20,40,80,160
let cubeHeight = [10, 20, 40, 80, 160];
for (let i = 0;
i < cubeHeight.length;
i++) {
GameObject.spawn("197386",{transform: new Transform(new Vector(250 * i, -500, 0), Rotation.zero, new Vector(2, 2, cubeHeight[i] / 100))});
}
// 创建5个不同坡度的锥体:1,30,45,60,89
let coneAngle = [1, 30, 45, 60, 89];
for (let i = 0;
i < coneAngle.length;
i++) {
console.log("1111");
GameObject.spawn("7667",{transform: new Transform(new Vector(250 * i, 500, 0), Rotation.zero, new Vector(2, 2, Math.tan(coneAngle[i] * Math.PI / 180)))});
}
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,角色最大可跨越高度增加10
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxStepHeight += 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“2”,角色最大可跨越高度减小10
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.maxStepHeight -= 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“3”,角色可行走的最大角度增加5
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.walkableFloorAngle += 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
// 添加一个按键方法:按下键盘“4”,角色可行走的最大角度减小5
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.walkableFloorAngle -= 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
}
}
}@Component
export default class Example_MaxStepHeight extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 创建5个不同高度的立方体:10,20,40,80,160
let cubeHeight = [10, 20, 40, 80, 160];
for (let i = 0;
i < cubeHeight.length;
i++) {
GameObject.spawn("197386",{transform: new Transform(new Vector(250 * i, -500, 0), Rotation.zero, new Vector(2, 2, cubeHeight[i] / 100))});
}
// 创建5个不同坡度的锥体:1,30,45,60,89
let coneAngle = [1, 30, 45, 60, 89];
for (let i = 0;
i < coneAngle.length;
i++) {
console.log("1111");
GameObject.spawn("7667",{transform: new Transform(new Vector(250 * i, 500, 0), Rotation.zero, new Vector(2, 2, Math.tan(coneAngle[i] * Math.PI / 180)))});
}
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,角色最大可跨越高度增加10
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxStepHeight += 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“2”,角色最大可跨越高度减小10
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.maxStepHeight -= 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“3”,角色可行走的最大角度增加5
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.walkableFloorAngle += 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
// 添加一个按键方法:按下键盘“4”,角色可行走的最大角度减小5
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.walkableFloorAngle -= 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
}
}
}maxSwimSpeed
• | • | ||||
|---|---|---|---|---|---|
获取角色最大游泳速度 Returns
| 设置角色最大游泳速度 Parameters
|
ts
@Component
export default class Example_MaxSwimSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class Example_MaxSwimSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}maxWalkSpeed
• | • | ||||
|---|---|---|---|---|---|
获取角色的最大行走速度 Returns
| 设置角色的最大行走速度 Parameters
|
ts
@Component
export default class Example_MaxWalkSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_MaxWalkSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}maxWalkSpeedCrouched
• | • | ||||
|---|---|---|---|---|---|
获取角色最大蹲伏行走速度 Precautions 角色在下蹲状态下移动时,角色可达到的最大移动速度 Returns
| 设置角色最大蹲伏行走速度 Precautions 角色在下蹲状态下移动时,角色可达到的最大移动速度 Parameters
|
ts
@Component
export default class Example_MaxWalkSpeedCrouched extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}@Component
export default class Example_MaxWalkSpeedCrouched extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成草丛和拱门
GameObject.spawn("54834",{transform: new Transform(new Vector(300, 0, 0), Rotation.zero, new Vector(2, 2, 2))});
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 生成触发器并添加委托函数:进入触发器的角色蹲下,离开触发器站起
let tri = GameObject.spawn("Trigger",{transform: new Transform(new Vector(300, 0, 50), Rotation.zero, new Vector(2, 2, 1))}) as Trigger;
tri.onEnter.add((character: Character) => {
character.crouch(true);
setTimeout(() => {
console.log("当前角色下蹲 " + character.isCrouching);
}, 500);
});
tri.onLeave.add((character: Character) => {
character.crouch(false);
console.log("当前角色下蹲 " + character.isCrouching);
});
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 地面蹲伏行走时的最大移动速度100
myCharacter.maxWalkSpeedCrouched = 100;
// 下蹲后高度为100
myCharacter.crouchedHeight = 100;
// 添加一个按键方法:按下键盘“1”,启用/禁用下蹲能力
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.crouchEnabled = !myCharacter.crouchEnabled;
console.log("当前角色是否能下蹲 " + myCharacter.crouchEnabled);
});
}
}
}meshPositionOffset
• | • | ||||
|---|---|---|---|---|---|
获取mesh相对角色坐标点的偏移 Returns
| 设置mesh相对角色坐标点的偏移 Parameters
|
meshRotationOffset
• | • | ||||
|---|---|---|---|---|---|
获取mesh相对角色旋转的偏移 Returns
| 设置mesh相对角色旋转的偏移 Parameters
|
moveFacingDirection
• | • | ||||
|---|---|---|---|---|---|
获取角色运动面朝方向
Returns
| 设置角色运动时面朝方向。 Parameters
|
ts
@Component
export default class Example_Character_MoveFacingDirection extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置定轴方向
myCharacter.movementAxisDirection = new Vector(1, 0, 0);
// 打印当前角色的运动轴和面朝方向
console.log("当前角色的运动面朝方向 " + MoveFacingDirection[myCharacter.moveFacingDirection]);
console.log("当前角色的运动时依据的正方向 " + MovementDirection[myCharacter.movementDirection]);
// 添加一个按键方法:按下键盘“1”,切换角色的运动面朝方向
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.moveFacingDirection = (myCharacter.moveFacingDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
});
// 添加一个按键方法:按下键盘“2”,切换角色的运动时依据的正方向
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.movementDirection = (myCharacter.movementDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
if(myCharacter.movementDirection == 0) {
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection] + " 定轴方向 " + myCharacter.movementAxisDirection);
}
});
}
}
}@Component
export default class Example_Character_MoveFacingDirection extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置定轴方向
myCharacter.movementAxisDirection = new Vector(1, 0, 0);
// 打印当前角色的运动轴和面朝方向
console.log("当前角色的运动面朝方向 " + MoveFacingDirection[myCharacter.moveFacingDirection]);
console.log("当前角色的运动时依据的正方向 " + MovementDirection[myCharacter.movementDirection]);
// 添加一个按键方法:按下键盘“1”,切换角色的运动面朝方向
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.moveFacingDirection = (myCharacter.moveFacingDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
});
// 添加一个按键方法:按下键盘“2”,切换角色的运动时依据的正方向
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.movementDirection = (myCharacter.movementDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
if(myCharacter.movementDirection == 0) {
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection] + " 定轴方向 " + myCharacter.movementAxisDirection);
}
});
}
}
}movementDirection
• | • | ||||
|---|---|---|---|---|---|
获取角色运动正方向
Returns
| 设置角色运动正方向 Parameters
|
ts
@Component
export default class Example_Character_MovementDirection extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置定轴方向
myCharacter.movementAxisDirection = new Vector(1, 0, 0);
// 打印当前角色的运动轴和面朝方向
console.log("当前角色的运动面朝方向 " + MoveFacingDirection[myCharacter.moveFacingDirection]);
console.log("当前角色的运动时依据的正方向 " + MovementDirection[myCharacter.movementDirection]);
// 添加一个按键方法:按下键盘“1”,切换角色的运动面朝方向
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.moveFacingDirection = (myCharacter.moveFacingDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
});
// 添加一个按键方法:按下键盘“2”,切换角色的运动时依据的正方向
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.movementDirection = (myCharacter.movementDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
if(myCharacter.movementDirection == 0) {
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection] + " 定轴方向 " + myCharacter.movementAxisDirection);
}
});
}
}
}@Component
export default class Example_Character_MovementDirection extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置定轴方向
myCharacter.movementAxisDirection = new Vector(1, 0, 0);
// 打印当前角色的运动轴和面朝方向
console.log("当前角色的运动面朝方向 " + MoveFacingDirection[myCharacter.moveFacingDirection]);
console.log("当前角色的运动时依据的正方向 " + MovementDirection[myCharacter.movementDirection]);
// 添加一个按键方法:按下键盘“1”,切换角色的运动面朝方向
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.moveFacingDirection = (myCharacter.moveFacingDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
});
// 添加一个按键方法:按下键盘“2”,切换角色的运动时依据的正方向
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.movementDirection = (myCharacter.movementDirection + 1) % 3;
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection]);
if(myCharacter.movementDirection == 0) {
console.log("当前角色的运动 " + MoveFacingDirection[myCharacter.moveFacingDirection] + " + " + MovementDirection[myCharacter.movementDirection] + " 定轴方向 " + myCharacter.movementAxisDirection);
}
});
}
}
}outOfWaterVerticalSpeed
• | • | ||||
|---|---|---|---|---|---|
出水时垂直方向速度 Returns
| 出水时垂直方向速度 Parameters
|
ts
@Component
export default class Example_OutOfWaterVerticalSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class Example_OutOfWaterVerticalSpeed extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadSubStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}overheadUI
• | ||
|---|---|---|
获取角色头顶名字的界面 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,隐藏 / 显示头顶UI
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.overheadUI.getVisibility() == true) {
myCharacter.overheadUI.setVisibility(PropertyStatus.Off);
} else {
myCharacter.overheadUI.setVisibility(PropertyStatus.On);
}
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,隐藏 / 显示头顶UI
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.overheadUI.getVisibility() == true) {
myCharacter.overheadUI.setVisibility(PropertyStatus.Off);
} else {
myCharacter.overheadUI.setVisibility(PropertyStatus.On);
}
});
}
}
}physicsEnabled
• | • | ||||
|---|---|---|---|---|---|
获取角色物理模拟状态 Returns
| 设置角色物理模拟状态 Parameters
|
ragdollEnabled
• | • | ||||
|---|---|---|---|---|---|
启用布娃娃 Precautions 角色当前是否使用布娃娃状态。true表示使用,false表示禁用。 Returns
| 角色的布娃娃效果,与其他物体进行交互时,使角色在发生某些条件时可以像布娃娃一样松弛和摆动,而不是保持刚体的僵硬状态。 Precautions 角色当前是否使用布娃娃状态。true表示使用,false表示禁用。 Parameters
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 生成一个黑洞特效循环播放
EffectService.playAtPosition("27693", new Vector(500, 0, 50), {loopCount: 0});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色与黑洞中心距离小于300且角色没有开启布娃娃,则朝中心移动角色
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 300 && !myCharacter.ragdollEnabled) {
let dir = new Vector(500, 0, 50).subtract(myCharacter.worldTransform.position).normalize();
myCharacter.addMovement(new Vector(dir.x, dir.y, 0));
}
// 如果角色与黑洞中心距离小于50,则开启布娃娃
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 50) {
myCharacter.ragdollEnabled = true;
setTimeout(() => {
myCharacter.worldTransform.position = new Vector(0, 0, 130);
myCharacter.ragdollEnabled = false;
}, 2000);
}
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 生成一个黑洞特效循环播放
EffectService.playAtPosition("27693", new Vector(500, 0, 50), {loopCount: 0});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色与黑洞中心距离小于300且角色没有开启布娃娃,则朝中心移动角色
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 300 && !myCharacter.ragdollEnabled) {
let dir = new Vector(500, 0, 50).subtract(myCharacter.worldTransform.position).normalize();
myCharacter.addMovement(new Vector(dir.x, dir.y, 0));
}
// 如果角色与黑洞中心距离小于50,则开启布娃娃
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 50) {
myCharacter.ragdollEnabled = true;
setTimeout(() => {
myCharacter.worldTransform.position = new Vector(0, 0, 130);
myCharacter.ragdollEnabled = false;
}, 2000);
}
}
}
}rotateRate
• | • | ||||
|---|---|---|---|---|---|
获取角色最大转向速度 Returns
| 设置角色最大转向速度 Parameters
|
ts
@Component
export default class Example_Character_RotateRate extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_Character_RotateRate extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}velocity
• | ||
|---|---|---|
获取角色当前移动速度 Precautions 角色当前移动的速度 Returns
|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大加速度为原来的0.1倍
myCharacter.maxAcceleration = 0.1 * myCharacter.maxAcceleration;
// 最大转向速度为原来的0.5倍
myCharacter.rotateRate = 0.5 * myCharacter.rotateRate;
// 最大行走速度为原来的2倍
myCharacter.maxWalkSpeed = 2 * myCharacter.maxWalkSpeed;
// 最大加速度为原来的0.1倍
myCharacter.brakingDecelerationWalking = 0.1 * myCharacter.brakingDecelerationWalking;
myCharacter.groundFriction = 1;
// 添加一个按键方法:按下键盘“1”,切换角色摩擦力的来源
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.groundFrictionEnabled = !myCharacter.groundFriction;
});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色正在移动,打印角色的移动速度
if(myCharacter.isMoving) {
console.log("当前角色速度:" + myCharacter.velocity);
}
}
}
}walkableFloorAngle
• | • | ||||
|---|---|---|---|---|---|
获取角色可行走的最大角度 Returns
| 设置角色可行走的最大角度 Parameters
|
ts
@Component
export default class Example_WalkableFloorAngle extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 创建5个不同高度的立方体:10,20,40,80,160
let cubeHeight = [10, 20, 40, 80, 160];
for (let i = 0;
i < cubeHeight.length;
i++) {
GameObject.spawn("197386",{transform: new Transform(new Vector(250 * i, -500, 0), Rotation.zero, new Vector(2, 2, cubeHeight[i] / 100))});
}
// 创建5个不同坡度的锥体:1,30,45,60,89
let coneAngle = [1, 30, 45, 60, 89];
for (let i = 0;
i < coneAngle.length;
i++) {
console.log("1111");
GameObject.spawn("7667",{transform: new Transform(new Vector(250 * i, 500, 0), Rotation.zero, new Vector(2, 2, Math.tan(coneAngle[i] * Math.PI / 180)))});
}
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,角色最大可跨越高度增加10
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxStepHeight += 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“2”,角色最大可跨越高度减小10
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.maxStepHeight -= 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“3”,角色可行走的最大角度增加5
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.walkableFloorAngle += 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
// 添加一个按键方法:按下键盘“4”,角色可行走的最大角度减小5
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.walkableFloorAngle -= 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
}
}
}@Component
export default class Example_WalkableFloorAngle extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 创建5个不同高度的立方体:10,20,40,80,160
let cubeHeight = [10, 20, 40, 80, 160];
for (let i = 0;
i < cubeHeight.length;
i++) {
GameObject.spawn("197386",{transform: new Transform(new Vector(250 * i, -500, 0), Rotation.zero, new Vector(2, 2, cubeHeight[i] / 100))});
}
// 创建5个不同坡度的锥体:1,30,45,60,89
let coneAngle = [1, 30, 45, 60, 89];
for (let i = 0;
i < coneAngle.length;
i++) {
console.log("1111");
GameObject.spawn("7667",{transform: new Transform(new Vector(250 * i, 500, 0), Rotation.zero, new Vector(2, 2, Math.tan(coneAngle[i] * Math.PI / 180)))});
}
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 添加一个按键方法:按下键盘“1”,角色最大可跨越高度增加10
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.maxStepHeight += 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“2”,角色最大可跨越高度减小10
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.maxStepHeight -= 10;
console.log("角色最大可跨越高度:" + myCharacter.maxStepHeight);
});
// 添加一个按键方法:按下键盘“3”,角色可行走的最大角度增加5
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.walkableFloorAngle += 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
// 添加一个按键方法:按下键盘“4”,角色可行走的最大角度减小5
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.walkableFloorAngle -= 5;
console.log("可行走的最大角度:" + myCharacter.walkableFloorAngle);
});
}
}
}nameDisplayDistance
• | • | ||||
|---|---|---|---|---|---|
获取当前客户端所有角色头顶显示名称可见距离。 Precautions 显示名称可见距离 Returns
| 设置当前客户端所有角色头顶显示名称可见距离,当角色头顶显示名称可见时生效。距离为0时不可见。 Precautions 显示名称可见距离 Parameters
|
nameVisible
• | • | ||||
|---|---|---|---|---|---|
获取当前客户端所有角色头顶显示名称是否可见。 Returns
| 设置当前客户端所有角色头顶显示名称是否可见 Parameters
|
Methods
addImpulse
• addImpulse(vector, ignoreMass?): void server
添加冲量,相同冲量值在布娃娃与正常状态时,力效果会有差异。\
Parameters
vector Vector | 应用的冲量 |
|---|---|
ignoreMass? boolean | 是否忽略质量对冲量的影响 default:false |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成大炮模型
let cannon_base = GameObject.spawn("122180",{transform: new Transform(new Vector(750, 0, 0), new Rotation(0, 0, -90), Vector.one.multiply(2))});
let cannon_tube = GameObject.spawn("122182",{transform: new Transform(new Vector(750, 0, 250), new Rotation(0, 30, 90), Vector.one.multiply(2))});
// 在服务端添加一个【Launch】事件监听器,给角色添加冲量
mw.Event.addClientListener("Launch", (player) => {
player.character.addImpulse(new Vector(0, 1, 1).multiply(1000), true);
});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成触发器并添加进入委托,当角色进入范围后向服务器发送【发射】事件
let cannon_trigger = GameObject.spawn("Trigger",{transform: new Transform(new Vector(750, 0, 0), new Rotation(0, 30, 90), Vector.one.multiply(4))}) as Trigger;
cannon_trigger.onEnter.add((character: Character) => {
character.worldTransform.position = new Vector(750, 275, 330);
// 向服务器派发【Launch】事件
mw.Event.dispatchToServer("Launch");
// 播放音效特效。
EffectService.playAtPosition("132631", new Vector(750, 275, 330))
SoundService.playSound("75354");
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成大炮模型
let cannon_base = GameObject.spawn("122180",{transform: new Transform(new Vector(750, 0, 0), new Rotation(0, 0, -90), Vector.one.multiply(2))});
let cannon_tube = GameObject.spawn("122182",{transform: new Transform(new Vector(750, 0, 250), new Rotation(0, 30, 90), Vector.one.multiply(2))});
// 在服务端添加一个【Launch】事件监听器,给角色添加冲量
mw.Event.addClientListener("Launch", (player) => {
player.character.addImpulse(new Vector(0, 1, 1).multiply(1000), true);
});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成触发器并添加进入委托,当角色进入范围后向服务器发送【发射】事件
let cannon_trigger = GameObject.spawn("Trigger",{transform: new Transform(new Vector(750, 0, 0), new Rotation(0, 30, 90), Vector.one.multiply(4))}) as Trigger;
cannon_trigger.onEnter.add((character: Character) => {
character.worldTransform.position = new Vector(750, 275, 330);
// 向服务器派发【Launch】事件
mw.Event.dispatchToServer("Launch");
// 播放音效特效。
EffectService.playAtPosition("132631", new Vector(750, 275, 330))
SoundService.playSound("75354");
});
}
}
}addMovement
• addMovement(direction): void
沿着给定的方向向量添加移动输入\
Parameters
direction Vector | 输入的方向 |
|---|
效果受 movementDirection 属性影响。如果此时同时有用户输入效果是叠加而不是覆盖。
使用示例:将使用到的资源:"27693"拖入优先加载栏。创建一个名为"Example_Character_AddMovement"的脚本,放置在对象栏中,打开脚本,输入以下代码保存,运行游戏,你将在场景中生成一个循环黑洞特效。如果角色与黑洞中心距离小于300且角色没有开启布娃娃,则朝中心移动角色。如果角色与黑洞中心距离小于50,则开启布娃娃。你可以看到角色开关布娃娃的不同效果代码如下:ts
@Component
export default class Example_Character_AddMovement extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 生成一个黑洞特效循环播放
EffectService.playAtPosition("27693", new Vector(500, 0, 50), {loopCount: 0});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色与黑洞中心距离小于300且角色没有开启布娃娃,则朝中心移动角色
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 300 && !myCharacter.ragdollEnabled) {
let dir = new Vector(500, 0, 50).subtract(myCharacter.worldTransform.position).normalize();
myCharacter.addMovement(new Vector(dir.x, dir.y, 0));
}
// 如果角色与黑洞中心距离小于50,则开启布娃娃
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 50) {
myCharacter.ragdollEnabled = true;
setTimeout(() => {
myCharacter.worldTransform.position = new Vector(0, 0, 130);
myCharacter.ragdollEnabled = false;
}, 2000);
}
}
}
}@Component
export default class Example_Character_AddMovement extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
this.useUpdate = true;
// 生成一个黑洞特效循环播放
EffectService.playAtPosition("27693", new Vector(500, 0, 50), {loopCount: 0});
}
}
// 周期函数每帧执行,此函数执行需要将this.useUpdate赋值为true,dt是当前帧与上一帧的延迟(秒)
protected onUpdate(dt: number): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 如果角色与黑洞中心距离小于300且角色没有开启布娃娃,则朝中心移动角色
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 300 && !myCharacter.ragdollEnabled) {
let dir = new Vector(500, 0, 50).subtract(myCharacter.worldTransform.position).normalize();
myCharacter.addMovement(new Vector(dir.x, dir.y, 0));
}
// 如果角色与黑洞中心距离小于50,则开启布娃娃
if(myCharacter.worldTransform.position.subtract(new Vector(500, 0, 50)).length < 50) {
myCharacter.ragdollEnabled = true;
setTimeout(() => {
myCharacter.worldTransform.position = new Vector(0, 0, 130);
myCharacter.ragdollEnabled = false;
}, 2000);
}
}
}
}attachToSlot
• attachToSlot(gameObject, slotName): void
将物体附着到人物角色的指定插槽\
Parameters
gameObject GameObject | 被附着的物体 |
|---|---|
slotName NonHumanoidSlotType HumanoidSlotType | 插槽名字,被附着到指定的插槽名 |
ts
@Component
export default class Example_Character_AttachToSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}@Component
export default class Example_Character_AttachToSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}cancelHeadFollow
• cancelHeadFollow(): void client
取消头部追踪
changeState
• changeState(stateType): void
改变角色的状态
Parameters
stateType CharacterStateType | 新的状态 使用示例: 按0-9,Z、X、C、V后查看当前角色状态 ``` |
|---|
clearDescription
• clearDescription(appearance?, slotAndDecoration?): void
清空角色外观数据\
Parameters
appearance? boolean | 是否清空形象数据 default:true |
|---|---|
slotAndDecoration? boolean | 是否清空插槽和物品数据 default:true |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}detachAllFromSlot
• detachAllFromSlot(param?): void
将角色插槽附着的对象全部分离\
Parameters
param? Object | (可选参数)插槽数据,以下两个为 param 的数据结构 slotName: mw.HumanoidSlotType; isDestroy: boolean default:null |
|---|---|
param.isDestroy? boolean | 是否销毁这些分离的插槽 |
param.slotName? HumanoidSlotType | usage:分离的插槽名称 |
ts
@Component
export default class Example_Character_DetachAllFromSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}@Component
export default class Example_Character_DetachAllFromSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}detachFromSlot
• detachFromSlot(gameObject): void
将物体从插槽中分离
Parameters
gameObject GameObject | 物体GameObject |
|---|
ts
@Component
export default class Example_Character_DetachFromSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}@Component
export default class Example_Character_DetachFromSlot extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}getCenterVertexByMorphName
• getCenterVertexByMorphName(morphName): Vector
通过头部模型MorphName实时获取中心顶点位置
Parameters
morphName string | MorphName |
|---|
Returns
Vector | @networkStatus usage:双端 |
|---|
getCurrentState
• getCurrentState(): CharacterStateType
获取当前角色的状态
Returns
CharacterStateType | 当前角色状态 |
|---|
ts
@Component
export default class NewScript1 extends Script {
private character: Character;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
Player.asyncGetLocalPlayer().then((player) => {
this.character = player.character;
this.character.onStateChanged.add((pre, curr)=>{
console.log(`pre: ${pre} curr: ${curr}`);
})
});
InputUtil.onKeyDown(Keys.Zero, ()=>{
this.character.changeState(CharacterStateType.None);
})
InputUtil.onKeyDown(Keys.One, ()=>{
this.character.changeState(CharacterStateType.Running);
})
InputUtil.onKeyDown(Keys.Two, ()=>{
this.character.changeState(CharacterStateType.Flying);
})
InputUtil.onKeyDown(Keys.Three, ()=>{
this.character.changeState(CharacterStateType.Swimming);
})
InputUtil.onKeyDown(Keys.Four, ()=>{
this.character.changeState(CharacterStateType.Jumping);
})
InputUtil.onKeyDown(Keys.Five, ()=>{
this.character.changeState(CharacterStateType.Freefall);
})
InputUtil.onKeyDown(Keys.Six, ()=>{
this.character.changeState(CharacterStateType.Ragdoll);
})
InputUtil.onKeyDown(Keys.Seven, ()=>{
this.character.changeState(CharacterStateType.GettingUp);
})
InputUtil.onKeyDown(Keys.Eight, ()=>{
this.character.changeState(CharacterStateType.Climbing);
})
InputUtil.onKeyDown(Keys.Nine, ()=>{
this.character.changeState(CharacterStateType.Crouching);
})
InputUtil.onKeyDown(Keys.Z, ()=>{
this.character.changeState(CharacterStateType.Pushed);
})
InputUtil.onKeyDown(Keys.X, ()=>{
this.character.changeState(CharacterStateType.Landed);
})
InputUtil.onKeyDown(Keys.C, ()=>{
this.character.changeState(CharacterStateType.Hit);
})
InputUtil.onKeyDown(Keys.V, ()=>{
this.character.changeState(CharacterStateType.Dead);
})
InputUtil.onKeyDown(Keys.E, ()=>{
console.log("currentState=="+this.character.getCurrentState());
})
}
}@Component
export default class NewScript1 extends Script {
private character: Character;
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
Player.asyncGetLocalPlayer().then((player) => {
this.character = player.character;
this.character.onStateChanged.add((pre, curr)=>{
console.log(`pre: ${pre} curr: ${curr}`);
})
});
InputUtil.onKeyDown(Keys.Zero, ()=>{
this.character.changeState(CharacterStateType.None);
})
InputUtil.onKeyDown(Keys.One, ()=>{
this.character.changeState(CharacterStateType.Running);
})
InputUtil.onKeyDown(Keys.Two, ()=>{
this.character.changeState(CharacterStateType.Flying);
})
InputUtil.onKeyDown(Keys.Three, ()=>{
this.character.changeState(CharacterStateType.Swimming);
})
InputUtil.onKeyDown(Keys.Four, ()=>{
this.character.changeState(CharacterStateType.Jumping);
})
InputUtil.onKeyDown(Keys.Five, ()=>{
this.character.changeState(CharacterStateType.Freefall);
})
InputUtil.onKeyDown(Keys.Six, ()=>{
this.character.changeState(CharacterStateType.Ragdoll);
})
InputUtil.onKeyDown(Keys.Seven, ()=>{
this.character.changeState(CharacterStateType.GettingUp);
})
InputUtil.onKeyDown(Keys.Eight, ()=>{
this.character.changeState(CharacterStateType.Climbing);
})
InputUtil.onKeyDown(Keys.Nine, ()=>{
this.character.changeState(CharacterStateType.Crouching);
})
InputUtil.onKeyDown(Keys.Z, ()=>{
this.character.changeState(CharacterStateType.Pushed);
})
InputUtil.onKeyDown(Keys.X, ()=>{
this.character.changeState(CharacterStateType.Landed);
})
InputUtil.onKeyDown(Keys.C, ()=>{
this.character.changeState(CharacterStateType.Hit);
})
InputUtil.onKeyDown(Keys.V, ()=>{
this.character.changeState(CharacterStateType.Dead);
})
InputUtil.onKeyDown(Keys.E, ()=>{
console.log("currentState=="+this.character.getCurrentState());
})
}
}getDescription
• getDescription(): CharacterDescription
获取角色外观数据\
Returns
CharacterDescription | 角色外观数据的拷贝 |
|---|---|
| 该接口获取角色当前外观数据的拷贝 |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}getSlotWorldPosition
• getSlotWorldPosition(slotName): Vector
获取角色插槽的世界坐标\
Parameters
slotName HumanoidSlotType | 插槽名字 |
|---|
Returns
Vector | 坐标位置 |
|---|---|
| 受角色外观中插槽偏移影响,仅对高级人型角色生效。 |
ts
@Component
export default class Example_Character_GetSlotWorldPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}@Component
export default class Example_Character_GetSlotWorldPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
let halo = null;
// 添加一个按键方法:按下键盘“1”,添加 / 移除角色的头顶光环
InputUtil.onKeyDown(Keys.One, () => {
if(halo) {
myCharacter.detachFromSlot(halo);
setTimeout(() => {
halo.destroy();
halo = null;
}, 1000);
} else {
// 在角色头顶生成一个光环并附加到头顶插槽
halo = GameObject.spawn("27704") as Effect;
myCharacter.attachToSlot(halo, HumanoidSlotType.Rings);
halo.play();
}
});
// 生成三件装备
let sword = GameObject.spawn("29052",{transform: new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one)});
let shield = GameObject.spawn("118149",{transform: new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one)});
let spike = GameObject.spawn("122953",{transform: new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one)});
// 添加一个按键方法:按下键盘“2”,给角色插槽增加装备
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.attachToSlot(sword, HumanoidSlotType.RightHand);
myCharacter.attachToSlot(shield, HumanoidSlotType.LeftHand);
myCharacter.attachToSlot(spike, HumanoidSlotType.LeftBack);
});
// 添加一个按键方法:按下键盘“3”,将角色左手,右手,左背的插槽挂载的对象全部移除
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.detachAllFromSlot();
sword.worldTransform = new Transform(new Vector(300, -100, 100), Rotation.zero, Vector.one);
shield.worldTransform = new Transform(new Vector(300, 0, 100), Rotation.zero, Vector.one);
spike.worldTransform = new Transform(new Vector(300, 100, 100), Rotation.zero, Vector.one);
});
// 添加一个按键方法:按下键盘“4”,在角色头顶顶点0位置和头顶UI位置分别生成一个特效
InputUtil.onKeyDown(Keys.Four, () => {
let pos = myCharacter.getVertexPosition(0);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
pos = myCharacter.getSlotWorldPosition(HumanoidSlotType.Rings);
if(pos) {
let zzz = GameObject.spawn("26168") as Effect;
zzz.worldTransform.position = pos;
zzz.play(() => {
zzz.destroy();
});
}
});
}
}
}getVertexArrayByMorphName
• getVertexArrayByMorphName(morphName): Vector[]
通过头部模型MorphName实时获取所有顶点位置
Parameters
morphName string | MorphName range: morph名字 |
|---|
Returns
Vector[] | 顶点位置数组 |
|---|
ts
@Component
export default class Example_Character_GetVertexPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
* private character: Character;
private obj: Model;
protected onStart(): void {
this.useUpdate = true;
Player.asyncGetLocalPlayer().then((player)=>{
this.character = player.character;
})
GameObject.asyncSpawn("84121").then((obj)=>{
this.obj = obj as Model;
this.obj.worldTransform.scale = new Vector(0.1,0.1,0.1);
this.obj.setCollision(CollisionStatus.Off);
})
}
protected onUpdate(dt: number): void {
if (this.character && this.obj) {
this.obj.worldTransform.position = this.character.getVertexArrayByMorphName("EarOverallScale")[0];
}
}
}@Component
export default class Example_Character_GetVertexPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
* private character: Character;
private obj: Model;
protected onStart(): void {
this.useUpdate = true;
Player.asyncGetLocalPlayer().then((player)=>{
this.character = player.character;
})
GameObject.asyncSpawn("84121").then((obj)=>{
this.obj = obj as Model;
this.obj.worldTransform.scale = new Vector(0.1,0.1,0.1);
this.obj.setCollision(CollisionStatus.Off);
})
}
protected onUpdate(dt: number): void {
if (this.character && this.obj) {
this.obj.worldTransform.position = this.character.getVertexArrayByMorphName("EarOverallScale")[0];
}
}
}getVertexPosition
• getVertexPosition(index): Vector
通过头部模型顶点 index 实时获取顶点位置\
Parameters
index number | 模型顶点 index range: 根据骨架网格物体顶点的数据而定。 type:整数 |
|---|
Returns
Vector | 顶点位置 |
|---|---|
| 目前顶点 index 只能从内部工程中查看 |
ts
@Component
export default class Example_Character_GetVertexPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
* private character: Character;
private obj: Model;
protected onStart(): void {
this.useUpdate = true;
Player.asyncGetLocalPlayer().then((player)=>{
this.character = player.character;
})
GameObject.asyncSpawn("84121").then((obj)=>{
this.obj = obj as Model;
this.obj.worldTransform.scale = new Vector(0.1,0.1,0.1);
this.obj.setCollision(CollisionStatus.Off);
})
}
protected onUpdate(dt: number): void {
if (this.character && this.obj) {
this.obj.worldTransform.position = this.character.getVertexPosition(0);
}
}
}@Component
export default class Example_Character_GetVertexPosition extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
* private character: Character;
private obj: Model;
protected onStart(): void {
this.useUpdate = true;
Player.asyncGetLocalPlayer().then((player)=>{
this.character = player.character;
})
GameObject.asyncSpawn("84121").then((obj)=>{
this.obj = obj as Model;
this.obj.worldTransform.scale = new Vector(0.1,0.1,0.1);
this.obj.setCollision(CollisionStatus.Off);
})
}
protected onUpdate(dt: number): void {
if (this.character && this.obj) {
this.obj.worldTransform.position = this.character.getVertexPosition(0);
}
}
}headFollow
• headFollow(target): void client
头部追踪
Parameters
target null GameObject Vector | 追踪点或者追踪对象 |
|---|
jump
• jump(): void
使角色触发一个跳跃行为
使用示例:创建一个名为"Example_Character_Jump"的脚本,放置在对象栏中,打开脚本,输入以下代码保存,运行游戏,设置角色最大跳跃高度为300,最高三连跳。按下键盘“1”,角色跳跃。按下键盘“2”,启用/禁用跳跃能力。你将在场景中看到角色禁用跳跃能力的效果。代码如下:ts
@Component
export default class Example_Character_Jump extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}@Component
export default class Example_Character_Jump extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 最大跳跃高度为300
myCharacter.maxJumpHeight = 300;
// 最高三连跳
myCharacter.jumpMaxCount = 3;
// 添加一个按键方法:按下键盘“1”,角色跳跃。
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.jump();
console.log("当前角色是否在跳跃 " + myCharacter.isJumping);
});
// 添加一个按键方法:按下键盘“2”,启用/禁用跳跃能力。
InputUtil.onKeyDown(Keys.Two, () => {
myCharacter.jumpEnabled = !myCharacter.jumpEnabled;
console.log("当前角色跳跃能力 " + myCharacter.jumpEnabled);
});
}
}
}loadAnimation
• loadAnimation(assetId): Animation
为角色加载一个动画资源\
Parameters
assetId string | 动画资源 ID(编辑器左侧栏动画,选中某一个动画资源右键可复制资源ID) range:字符串长度根据具体的资源 ID 而定 |
|---|
Returns
Animation | 动画对象 |
|---|---|
| loadAnimation 会将给定的动画加载到角色上,返回一个可播放的Animation。 |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个舞蹈动画
let danceAnimation = myCharacter.loadAnimation("14700");
// 动画的属性
console.log("动画时长 " + danceAnimation.length);
// 循环播放10次
danceAnimation.loop = 10;
// 2倍播放速度
danceAnimation.speed = 2;
// 给【动画完成】委托添加函数,播放一个升级特效
danceAnimation.onFinish.add(() => {
EffectService.playOnGameObject("20380", myCharacter, {slotType: HumanoidSlotType.Root});
});
// 添加一个按键方法:按下键盘“1”,开始播放
InputUtil.onKeyDown(Keys.One, () => {
danceAnimation.play();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“2”,暂停播放
InputUtil.onKeyDown(Keys.Two, () => {
danceAnimation.pause();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“3”,继续播放
InputUtil.onKeyDown(Keys.Three, () => {
danceAnimation.resume();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“4”,停止播放
InputUtil.onKeyDown(Keys.Four, () => {
danceAnimation.stop();
console.log("动画播放 " + danceAnimation.isPlaying);
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个舞蹈动画
let danceAnimation = myCharacter.loadAnimation("14700");
// 动画的属性
console.log("动画时长 " + danceAnimation.length);
// 循环播放10次
danceAnimation.loop = 10;
// 2倍播放速度
danceAnimation.speed = 2;
// 给【动画完成】委托添加函数,播放一个升级特效
danceAnimation.onFinish.add(() => {
EffectService.playOnGameObject("20380", myCharacter, {slotType: HumanoidSlotType.Root});
});
// 添加一个按键方法:按下键盘“1”,开始播放
InputUtil.onKeyDown(Keys.One, () => {
danceAnimation.play();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“2”,暂停播放
InputUtil.onKeyDown(Keys.Two, () => {
danceAnimation.pause();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“3”,继续播放
InputUtil.onKeyDown(Keys.Three, () => {
danceAnimation.resume();
console.log("动画播放 " + danceAnimation.isPlaying);
});
// 添加一个按键方法:按下键盘“4”,停止播放
InputUtil.onKeyDown(Keys.Four, () => {
danceAnimation.stop();
console.log("动画播放 " + danceAnimation.isPlaying);
});
}
}
}loadStance
• loadStance(assetId): Stance
为角色加载一个基础姿态\
Parameters
assetId string | 基础姿态资源ID range:字符串长度根据具体的资源 ID 而定 |
|---|
Returns
Stance | 基础姿态对象 |
|---|---|
| loadStance会将给定的基础姿态加载到角色上,返回一个可播放的基础姿态 stance 类型。 |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个二次元男性基础姿态
let animeManStance = myCharacter.loadStance("234423");
console.log("animeManStance assetId " + animeManStance.assetId);
// 给角色加载一个二次元女性基础姿态(默认),关闭瞄准偏移
let animeWomanStance = myCharacter.loadStance("216081");
animeWomanStance.aimOffsetEnabled = false;
console.log("animeWomanStance assetId " + animeWomanStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放二次元男性基础姿态和二次元女性基础姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentStance == animeWomanStance) {
animeManStance.play();
// 开启瞄准偏移
animeManStance.aimOffsetEnabled = true;
} else {
animeWomanStance.play();
// 关闭瞄准偏移
animeWomanStance.aimOffsetEnabled = false;
}
});
// 添加一个按键方法:按下键盘“2”,停止播放基础姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentStance) {
myCharacter.currentStance.stop();
}
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载一个二次元男性基础姿态
let animeManStance = myCharacter.loadStance("234423");
console.log("animeManStance assetId " + animeManStance.assetId);
// 给角色加载一个二次元女性基础姿态(默认),关闭瞄准偏移
let animeWomanStance = myCharacter.loadStance("216081");
animeWomanStance.aimOffsetEnabled = false;
console.log("animeWomanStance assetId " + animeWomanStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放二次元男性基础姿态和二次元女性基础姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentStance == animeWomanStance) {
animeManStance.play();
// 开启瞄准偏移
animeManStance.aimOffsetEnabled = true;
} else {
animeWomanStance.play();
// 关闭瞄准偏移
animeWomanStance.aimOffsetEnabled = false;
}
});
// 添加一个按键方法:按下键盘“2”,停止播放基础姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentStance) {
myCharacter.currentStance.stop();
}
});
}
}
}loadSubStance
• loadSubStance(assetId): SubStance
为角色加载一个二级姿态
Parameters
assetId string | 姿态资源 ID 或动画资源 ID range:字符串长度根据具体的资源 ID 而定 |
|---|
Returns
SubStance | 二级姿态对象 |
|---|
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载仅上半身瞄准姿态
let aimStance = myCharacter.loadSubStance("94261");
aimStance.blendMode = StanceBlendMode.BlendUpper;
console.log("aimStance assetId " + aimStance.assetId);
// 给角色加载仅下半身踢腿姿态
let kickStance = myCharacter.loadSubStance("14520");
kickStance.blendMode = StanceBlendMode.BlendLower;
console.log("kickStance assetId " + kickStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放瞄准姿态和踢腿姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentSubStance == aimStance) {
kickStance.play();
} else {
aimStance.play();
}
});
// 添加一个按键方法:按下键盘“2”,停止播放姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentSubStance) {
myCharacter.currentSubStance.stop();
}
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 给角色加载仅上半身瞄准姿态
let aimStance = myCharacter.loadSubStance("94261");
aimStance.blendMode = StanceBlendMode.BlendUpper;
console.log("aimStance assetId " + aimStance.assetId);
// 给角色加载仅下半身踢腿姿态
let kickStance = myCharacter.loadSubStance("14520");
kickStance.blendMode = StanceBlendMode.BlendLower;
console.log("kickStance assetId " + kickStance.assetId);
// 添加一个按键方法:按下键盘“1”,切换播放瞄准姿态和踢腿姿态
InputUtil.onKeyDown(Keys.One, () => {
if(myCharacter.currentSubStance == aimStance) {
kickStance.play();
} else {
aimStance.play();
}
});
// 添加一个按键方法:按下键盘“2”,停止播放姿态
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.currentSubStance) {
myCharacter.currentSubStance.stop();
}
});
}
}
}setCollisionShapeAndExtent
• setCollisionShapeAndExtent(shapeType, collisionExtent): void
为角色设置不同形状不同大小的碰撞体
Parameters
shapeType CustomShapeType | 碰撞体形状(胶囊体、球型、盒型) |
|---|---|
collisionExtent Vector | 碰撞体形状的大小 |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
// 生成单端NPC展示角色碰撞
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 生成拱门带碰撞的拱门
let arch = GameObject.spawn("36851",{transform: new Transform(new Vector(300, 210, 0), new Rotation(0, 0, 90), new Vector(2, 1, 2))}) as Model;
arch.setCollision(CollisionStatus.On);
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置角色碰撞属性和跳跃属性
myCharacter.capsuleCorrectionEnabled = true;
myCharacter.maxJumpHeight = 250;
// 生成单端NPC展示角色碰撞
let NPC = Player.spawnDefaultCharacter();
NPC.worldTransform.position = new Vector(0, 100, 100);
// 添加一个按键方法:按下键盘“1”,开启/关闭NPC与其他角色的碰撞
InputUtil.onKeyDown(Keys.One, () => {
NPC.collisionWithOtherCharacterEnabled = !NPC.collisionWithOtherCharacterEnabled;
console.log("NPC与角色的碰撞 " + NPC.collisionWithOtherCharacterEnabled);
});
// 添加一个按键方法:按下键盘“2”,开启/关闭角色是否可被站立
InputUtil.onKeyDown(Keys.Two, () => {
NPC.canStandOn = !NPC.canStandOn;
console.log("NPC角色可被站立 " + NPC.canStandOn);
});
// 添加一个按键方法:按下键盘“3”,修改角色碰撞并打印结果
InputUtil.onKeyDown(Keys.Three, () => {
// 碰撞范围collisionExtent内部值全是半值,半径半高半长
myCharacter.setCollisionShapeAndExtent(CustomShapeType.Box, new Vector(50, 50, 200));
console.log("当前角色碰撞 " + myCharacter.collisionShape + " " + myCharacter.collisionExtent);
});
}
}
}setDescription
• setDescription(data): void
设置角色外观数据\
Parameters
data string string[] CharacterDescription | 外观数据 |
|---|
setStyle 设置角色的外观,可以传入 CharacterDescription 对象 / 角色外观文件的数组 / 挂件数据文件的 guid。
使用示例:将使用到的资源:"14521,35391,161245,75674,57731,63910,58694,58700,60384,58696,136183"拖入优先加载栏。创建一个名为"Example_Character"的脚本,放置在对象栏中,打开脚本,输入以下代码保存,运行游戏,你将在场景中看到玩家控制角色玩家外观准备未完成播放摊手的效果。【角色外观描述完成】委托添加函数来播放换装完成特效,并保存角色初始默认外观数据。【角色外观描述变化】委托添加函数在控制台打印当前角色外观描述变化的具体子项和索引。按下键盘“1”,重置为默认角色外观。按下键盘“2”,修改角色外观。按下键盘“3”,同步角色外观。按下键盘“4”,清空角色外观。代码如下:ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}setStateEnabled
• setStateEnabled(characterStateType, enabled): void
设置角色状态开关
Parameters
characterStateType CharacterStateType | 角色状态 |
|---|---|
enabled boolean | 角色状态是否启用 使用示例:按 R 后禁用飞行状态,再按 2 切换飞行 ``` |
swimDown
• swimDown(speed): void
使角色在水中下潜\
Parameters
speed number | 下潜速度 range: 不做限制。 type: 浮点数 |
|---|
ts
@Component
export default class Example_Character_SwimDown extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class Example_Character_SwimDown extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}swimUp
• swimUp(speed): void
使角色在水中上浮\
Parameters
speed number | 上浮速度 range: 不做限制。 type: 浮点数 |
|---|
ts
@Component
export default class Example_Character_SwimUp extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}@Component
export default class Example_Character_SwimUp extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在服务端执行
if(SystemUtil.isServer()) {
// 生成拱形容器并适配游泳区域
GameObject.spawn("WaterVolume",{transform: new Transform(new Vector(0, 0, 500), new Rotation(0, 0, 90), new Vector(20, 20, 10))});
}
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
let flag = true;
// 获取当前客户端的玩家(自己)
let myPlayer = Player.localPlayer;
// 获取当前玩家控制的角色
let myCharacter = myPlayer.character;
// 设置游泳属性
myCharacter.canJumpOutOfWater = true;
myCharacter.outOfWaterVerticalSpeed = 100;
// 加载加速动画
let boostAnimation = myCharacter.loadAnimation("53011");
boostAnimation.loop = 10;
let isBoost = false
// 加载上升姿态
let boostStance = myCharacter.loadStance("20307");
// 添加一个按键方法:按下键盘“1”,角色切换游泳 / 行走
InputUtil.onKeyDown(Keys.One, () => {
if(flag) {
myCharacter.switchToWalking();
} else {
myCharacter.switchToSwimming();
}
flag = !flag;
});
// 添加一个按键方法:按住键盘“2”,角色上浮
InputUtil.onKeyPress(Keys.Two, () => {
myCharacter.swimUp(10);
});
// 添加一个按键方法:按住键盘“3”,角色下潜
InputUtil.onKeyPress(Keys.Three, () => {
myCharacter.swimDown(10);
});
// 添加一个按键方法:按下键盘“4”,角色进行喷射加速
InputUtil.onKeyDown(Keys.Four, () => {
if(isBoost) return;
let boost_interval = 0;
if(myCharacter.isMoving) {
// 播放游泳动画,修改游泳速度和制动速度
boostAnimation.play();
myCharacter.maxSwimSpeed = 600;
myCharacter.brakingDecelerationSwimming = 4096;
// 设置加速周期,每帧检查角色是否移动,当角色停止移动时,执行停止加速操作:停止动画清除姿态,还原游泳速度,清除加速周期
boost_interval = setInterval(() => {
if(!myCharacter.isMoving) {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}
}, 1);
// 如果当前角色静止,修改角色为上升姿态,设置加速周期,每帧上升5个单位
} else {
boostStance.play();
boost_interval = setInterval(() => {
myCharacter.swimUp(1)
}, 1);
}
// 1秒后执行停止加速操作
setTimeout(() => {
isBoost = false;
clearInterval(boost_interval);
myCharacter.maxSwimSpeed = 300;
boostAnimation.stop();
boostStance.stop();
}, 1000);
// 1.2秒后还原角色游泳制动速度
setTimeout(() => {
myCharacter.brakingDecelerationSwimming = 4096
}, 1200);
});
}
}
}syncDescription
• syncDescription(appearance?, slotAndDecoration?): void client
同步角色外观数据\
Parameters
appearance? boolean | 角色同步 default:true |
|---|---|
slotAndDecoration? boolean | 插槽和装饰同步 default:true |
ts
@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}@Component
export default class Example_Character extends Script {
// 当脚本被实例后,会在第一帧更新前调用此函数
protected onStart(): void {
// 下列代码仅在客户端执行
if(SystemUtil.isClient()) {
// 获取当前客户端玩家
let myPlayer = Player.localPlayer;
// 获取玩家控制角色
let myCharacter = myPlayer.character;
// 如果玩家外观准备完成挥手,反之摊手
if(myCharacter.isDescriptionReady) {
let animation = myCharacter.loadAnimation("35391");
animation.play();
} else {
let animation = myCharacter.loadAnimation("14521");
animation.play();
}
let defaultStyle = null;
// 给【角色外观描述完成】委托添加函数
myCharacter.onDescriptionComplete.add(() => {
// 播放换装完成特效
EffectService.playOnGameObject("161245", myCharacter, {slotType: HumanoidSlotType.Root});
// 获取角色默认外观风格
if(defaultStyle == null) {
defaultStyle = myCharacter.getDescription();
}
});
// 给【角色外观描述变化】委托添加函数
myCharacter.onDescriptionChange.add((operationCode: number, index: number, value: unknown) => {
console.log("Appearance Changed");
console.log("OperationCode " + operationCode + " Index " + index);
});
// 添加一个按键方法:按下键盘“1”,重置为默认角色外观
InputUtil.onKeyDown(Keys.One, () => {
myCharacter.setDescription(defaultStyle);
});
// 添加一个按键方法:按下键盘“2”,修改角色外观
InputUtil.onKeyDown(Keys.Two, () => {
if(myCharacter.characterType == CharacterType.HumanoidV2) {
// 修改角色style头部:头大小为1.5倍
myCharacter.description.advance.headFeatures.head.headOverallScale = 1.5;
// 修改角色style体型:身高为1.2倍
myCharacter.description.advance.bodyFeatures.body.height = 1.2;
// 修改角色style化妆:腮红为75674
myCharacter.description.advance.makeup.blush.blushStyle = "75674";
// 修改角色style头发:前发为57731,后发为63910
myCharacter.description.advance.hair.frontHair.style = "57731";
myCharacter.description.advance.hair.backHair.style = "63910";
// 修改角色style:上衣为58694,下衣为58700,手套为60384,鞋子为58696
myCharacter.description.advance.clothing.upperCloth.style = "58694";
myCharacter.description.advance.clothing.lowerCloth.style = "58700";
myCharacter.description.advance.clothing.gloves.style = "60384";
myCharacter.description.advance.clothing.shoes.style = "58696";
}
});
// 添加一个按键方法:按下键盘“3”,同步角色外观
InputUtil.onKeyDown(Keys.Three, () => {
myCharacter.syncDescription();
});
// 添加一个按键方法:按下键盘“4”,清空角色外观
InputUtil.onKeyDown(Keys.Four, () => {
myCharacter.clearDescription();
});
}
}
}