界面 / UIService
UIService Class
UI 管理类
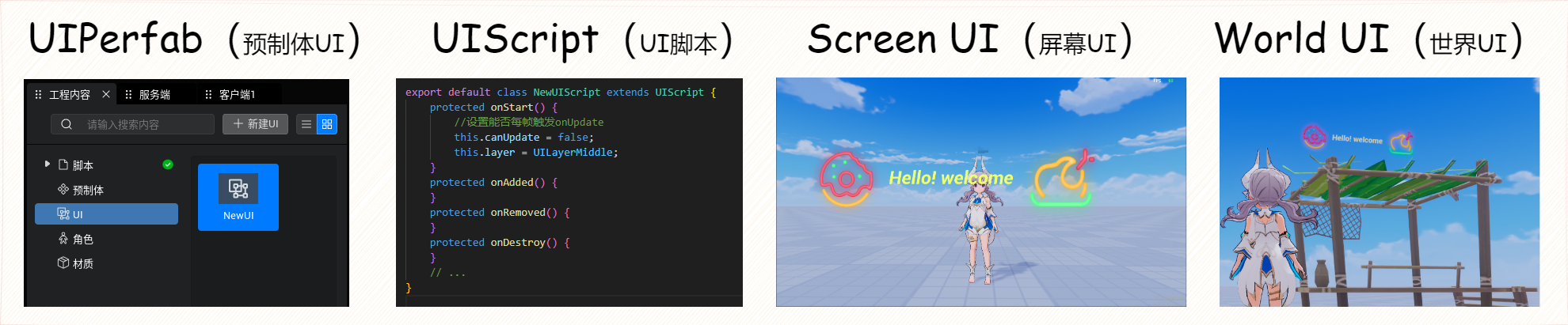
- 关于 UI 的一些名词解释
- UIPrefab/世界 UI/屏幕 UI/UI 脚本

- 屏幕 UI 是如何使用并启动的呢?
你有三种方式使用并启动你游戏中的屏幕 UI:
- 🌵 通过 UIService 来控制继承自 UIScript 的脚本,来管理你的屏幕 UI。
ts
@Component
export default class NewScript extends Script {
protected onStart(): void {
if(SystemUtil.isClient()){
UIService.show(NewUIScript);
}
}
}
class NewUIScript extends UIScript {
button:StaleButton;
protected onStart() {
//设置能否每帧触发onUpdate
this.canUpdate = false;
this.layer = UILayerMiddle;
this.button = StaleButton.newObject(this.rootCanvas);
this.button.text = "按下变红";
this.button.transitionEnable = true;
this.button.pressedImagColor = LinearColor.red;
this.button.visibility = SlateVisibility.Visible;
this.button.onClicked.add(() => {
console.log("click");
})
}
} @Component
export default class NewScript extends Script {
protected onStart(): void {
if(SystemUtil.isClient()){
UIService.show(NewUIScript);
}
}
}
class NewUIScript extends UIScript {
button:StaleButton;
protected onStart() {
//设置能否每帧触发onUpdate
this.canUpdate = false;
this.layer = UILayerMiddle;
this.button = StaleButton.newObject(this.rootCanvas);
this.button.text = "按下变红";
this.button.transitionEnable = true;
this.button.pressedImagColor = LinearColor.red;
this.button.visibility = SlateVisibility.Visible;
this.button.onClicked.add(() => {
console.log("click");
})
}
}当然如果 UIPrefab 挂载了某一个继承自 UIScript 的脚本,也是可以用 UIService 管理。不用手动挂载在对象管理器中。
🌵 对象管理器挂载 UIPrefab 启动屏幕 UI。
🌵 使用 UserWidget 和代码自定义创建屏幕 UI。
ts
@Component
export default class NewExample extends Script {
protected onStart(): void {
if (!SystemUtil.isClient()) return;
this.test();
}
private async test(): `Promise`<`void`\> {
let btn = new ButtonUI();
InputUtil.onKeyDown(Keys.F, async () => {
let playerPos = Player.localPlayer.character.worldTransform.position;
let result = InputUtil.projectWorldPositionToWidgetPosition(playerPos);
if (result) {
btn.button.position = result.screenPosition;
}
})
}
}
class ButtonUI {
public button: StaleButton;
constructor(fun: Function = null) {
this.creatUI(fun);
}
private creatUI(fun: Function = null) {
// 创建一个UI对象
let ui = UserWidget.newObject();
// 将UI添加到屏幕上
ui.addToViewport(1);
// 创建一个画布组件
let rootCanvas = Canvas.newObject();
rootCanvas.size = new Vector2(1920, 1080);
rootCanvas.position = Vector2.zero;
// 将Ui的根画布设置为rootCanvas
ui.rootContent = rootCanvas;
// 创建一个按钮
this.button = StaleButton.newObject(rootCanvas);
this.button.position = new Vector2(1700, 310);
this.button.size = new Vector2(150, 50);
this.button.text = "按下变红";
this.button.transitionEnable = true;
this.button.pressedImagColor = LinearColor.red;
this.button.visibility = SlateVisibility.Visible;
this.button.onClicked.add(() => {
if (fun) {
fun();
}
})
}
}@Component
export default class NewExample extends Script {
protected onStart(): void {
if (!SystemUtil.isClient()) return;
this.test();
}
private async test(): `Promise`<`void`\> {
let btn = new ButtonUI();
InputUtil.onKeyDown(Keys.F, async () => {
let playerPos = Player.localPlayer.character.worldTransform.position;
let result = InputUtil.projectWorldPositionToWidgetPosition(playerPos);
if (result) {
btn.button.position = result.screenPosition;
}
})
}
}
class ButtonUI {
public button: StaleButton;
constructor(fun: Function = null) {
this.creatUI(fun);
}
private creatUI(fun: Function = null) {
// 创建一个UI对象
let ui = UserWidget.newObject();
// 将UI添加到屏幕上
ui.addToViewport(1);
// 创建一个画布组件
let rootCanvas = Canvas.newObject();
rootCanvas.size = new Vector2(1920, 1080);
rootCanvas.position = Vector2.zero;
// 将Ui的根画布设置为rootCanvas
ui.rootContent = rootCanvas;
// 创建一个按钮
this.button = StaleButton.newObject(rootCanvas);
this.button.position = new Vector2(1700, 310);
this.button.size = new Vector2(150, 50);
this.button.text = "按下变红";
this.button.transitionEnable = true;
this.button.pressedImagColor = LinearColor.red;
this.button.visibility = SlateVisibility.Visible;
this.button.onClicked.add(() => {
if (fun) {
fun();
}
})
}
}不论你是用 UIPrefab 创建了一个屏幕 UI,还是使用代码动态编辑了一个屏幕 UI,都可以达到你想要的效果。
可以继承此类,自带一个全局 UI 作为 UI 的总节点。需要在全局调用,否则会自动在第一个 UI 生成时自动生成一个默认的管理类。
Table of contents
Properties
allPanels: UIScript[] |
|---|
| 所有创建过的Panel |
createPanelMap: Map<string, UIScript[]> |
| 所有创建过的管理好的 panels |
logUIInfo: boolean |
| 是否dump GameUI Log 信息 |
uniquePanel: UIScript |
| 独占Panel |
Accessors
canvas(): Canvas client |
|---|
| 全局所有UI的根canvas |
uiLogInfoEnable(): boolean client |
| 获取允许定时输出 UIService 中管理到的 UI 的信息 |
Methods
dumpUIData(): void client |
|---|
| 打印所有管理到的UI信息 |
init(): void client |
| 初始化UIManger |
addUILayerMap(layer: number, startZOrder: number): void client |
| 添加 UI 的管理层 |
create<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>): T: extends UIScript<T> client |
| 创建一个界面 |
destroy(): void client |
| 销毁该服务,也会销毁所有的UI,再次使用该服务器会重新初始化 |
destroyUI<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>): void client |
| 销毁一个界面,相当于DestroyObject |
getAllUI<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>): T: extends UIScript<T>[] client |
| 根据界面类获取界面的所有对象 |
getUI<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>, bNeedNew?: boolean): T: extends UIScript<T> client |
| 根据界面类获取界面的对象 |
getUILayer(panel: UIScript): number client |
| 获取一个UI的层级 |
hide<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>): T: extends UIScript<T> client |
| 隐藏一个界面,只是隐藏界面设置为Collapsed |
hideUI(panel: UIScript): boolean client |
| 移除一个显示的界面,只是隐藏界面设置为Collapsed |
isShown(panel: UIScript): boolean other |
| 判断界面是否处于显示状态,需要位于层类显示并且是可见的 |
setAllMiddleAndBottomPanelVisible(value: boolean): void client |
| 设置Middle和Bottom层所有Panel的可见性 |
show<T: extends UIScript<T>>(PanelClass: () => T: extends UIScript<T>, ...params: any[]): T: extends UIScript<T> client |
| 显示一个界面,会把界面添加到界面上,从原有父节点移除 |
showUI(panel: UIScript, layer?: number, ...params: any[]): UIScript client |
| 显示一个界面,会把界面添加到界面上,从原有父节点移除 |
Properties
allPanels
• Protected allPanels: UIScript[]
所有创建过的Panel
createPanelMap
• Protected createPanelMap: Map<string, UIScript[]>
所有创建过的管理好的 panels
logUIInfo
• Protected logUIInfo: boolean
是否dump GameUI Log 信息
uniquePanel
• Protected uniquePanel: UIScript
独占Panel
Accessors
canvas
• | ||
|---|---|---|
全局所有UI的根canvas Returns
|
uiLogInfoEnable
• | • | ||||
|---|---|---|---|---|---|
获取允许定时输出 UIService 中管理到的 UI 的信息 Returns
| 允许定时输出 UIService 中管理到的 UI 的信息 Parameters
|
Methods
dumpUIData
• dumpUIData(): void client
打印所有管理到的UI信息
init
• Protected init(): void client
初始化UIManger
addUILayerMap
• Static Protected addUILayerMap(layer, startZOrder): void client
添加 UI 的管理层
Parameters
layer number | layer 的序列号 range: 不做限制 type:整数 |
|---|---|
startZOrder number | 该层开始的 zOrder range: 不做限制 type:整数 |
create
• Static create<T>(PanelClass): T client
创建一个界面
Parameters
PanelClass () => T | 界面的类 |
|---|
Returns
T | 返回创建的UI行为脚本 |
|---|
Type parameters
T | extends UIScript<T> |
|---|
destroy
• Static destroy(): void client
销毁该服务,也会销毁所有的UI,再次使用该服务器会重新初始化
destroyUI
• Static destroyUI<T>(PanelClass): void client
销毁一个界面,相当于DestroyObject
Parameters
PanelClass () => T | 销毁界面 |
|---|
Type parameters
T | extends UIScript<T> |
|---|
getAllUI
• Static getAllUI<T>(PanelClass): T[] client
根据界面类获取界面的所有对象
Parameters
PanelClass () => T | 界面类型 |
|---|
Returns
T[] | 界面对象数组,没有的话返回空 |
|---|
Type parameters
T | extends UIScript<T> |
|---|
getUI
• Static getUI<T>(PanelClass, bNeedNew?): T client
根据界面类获取界面的对象
Parameters
PanelClass () => T | 界面类型 |
|---|---|
bNeedNew? boolean | 没有找到的有缓存的UI界面时,是否需要新建一个 default:true |
Returns
T | 界面对象 |
|---|
Type parameters
T | extends UIScript<T> |
|---|
getUILayer
• Static getUILayer(panel): number client
获取一个UI的层级
Parameters
panel UIScript | GameUI |
|---|
Returns
number | UI的层级 |
|---|
hide
• Static hide<T>(PanelClass): T client
隐藏一个界面,只是隐藏界面设置为Collapsed
Parameters
PanelClass () => T | 界面的类 |
|---|
Returns
T | 返回隐藏的UI行为类(这个参数可以传递给界面的onHide方法) |
|---|
Type parameters
T | extends UIScript<T> |
|---|
hideUI
• Static hideUI(panel): boolean client
移除一个显示的界面,只是隐藏界面设置为Collapsed
Parameters
panel UIScript | 界面 |
|---|
Returns
boolean | 是否移除成功 |
|---|
isShown
• Static Protected isShown(panel): boolean other
判断界面是否处于显示状态,需要位于层类显示并且是可见的
Parameters
panel UIScript | 界面 |
|---|
Returns
boolean | 是否显示 |
|---|
setAllMiddleAndBottomPanelVisible
• Static setAllMiddleAndBottomPanelVisible(value): void client
设置Middle和Bottom层所有Panel的可见性
Parameters
value boolean | 显隐值 |
|---|
show
• Static show<T>(PanelClass, ...params): T client
显示一个界面,会把界面添加到界面上,从原有父节点移除
Parameters
PanelClass () => T | 界面的类如果类没有UI绑定,会创建一个默认的空UI |
|---|---|
...params any[] | 显示参数(这个参数可以传递给界面的onShow方法) |
Returns
T | 显示的界面 |
|---|
Type parameters
T | extends UIScript<T> |
|---|
showUI
• Static showUI(panel, layer?, ...params): UIScript client
显示一个界面,会把界面添加到界面上,从原有父节点移除
Parameters
panel UIScript | 界面 |
|---|---|
layer? number | 图层 default:UILayer.UILayerMiddle range:不做限制,可使用 UILayerMiddle 类型枚举 type: 整数 |
...params any[] | 显示参数(这个参数可以传递给界面的onShow方法) |
Returns
UIScript | 显示的界面 |
|---|